Typografie im Webdesign: Wie Texte Ihre Kunden besser erreichen

Typografie ist der Schlüssel zur Informationsvermittlung.
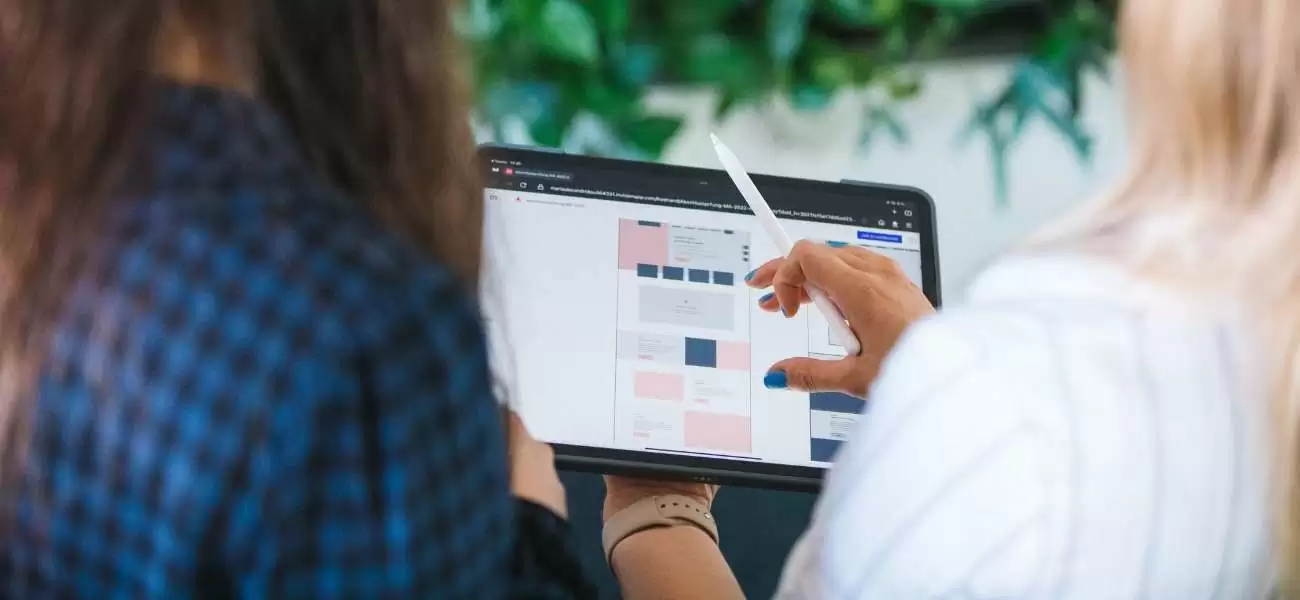
Texte sind der Grundbaustein in der Gestaltung von Webseiten als Webdesign-Agentur sind wir Experten auf diesem Gebiet. Ob kurze, prägnante Überschriften oder mehrzeilige Informationstexte, sie alle müssen sinnvoll platziert und gestaltet sein. Die Wahl der richtigen Schrift sorgt für eine optimale Lesbarkeit der Inhalte und definiert eine klare Struktur. Sie gibt auch die Platzierung anderer Seiteninhalte wie Bilder und Grafiken vor. So weiß der Nutzer zu jeder Zeit, wo er sich befindet und wo er an welche Informationen herankommt. Diese und weitere Faktoren sind der Grund dafür, warum die Typografie der Schlüssel zur Informationsvermittlung ist.
Grundlagen der Typografie
Bevor man auf seiner Webseite damit beginnen kann, die passende Schrift auszusuchen, muss man folgende Definition kennen: Unter der Schriftgestaltung (auch Typografie genannt) versteht man die Gestaltung von Texten durch verschiedene Schriftarten und -varianten. Das Ziel ist die Optimierung der Lesbarkeit und ein ansprechendes Schriftbild. Schriftgestalter investieren viel Zeit in die Erstellung von ansprechenden Proportionen von Buchstabenelementen und Buchstaben zueinander (Mikrotypografie) und von Wörtern zu Absätzen (Makrotypografie). Verschiedene Schriftschnitte wie fettgedruckt (bold) oder kursiv (italic) ermöglichen Spielraum zur Hervorhebung von Textpassagen, Überschriften oder anderen Besonderheiten in den Texten. Eben diese Variationen gilt es in der Schriftauswahl zu berücksichtigen.
Schriften schaffen Struktur und Charakter
Beim Webdesign schafft man meist gleich zu Anfang eine klare Inhaltsstruktur, indem man Überschriften beispielsweise bold setzt und ihre Schriftgröße erhöht. Textabsätze erhalten meist kleinere Schriftgrößen und werden regular (ohne besonderen Schriftschnitt) gesetzt. So heben sich die Inhaltselemente voneinander ab und die Nutzer erkennen, welche Texte wichtiger sind als andere. Diese Textcodierung erhöht die Benutzerfreundlichkeit der späteren Webseite maßgeblich. Hinzu kommt, dass jede Schriftart andere Eigenschaften besitzt und sich für unterschiedliche Einsatzzwecke eignet. Manche Vertreter eignen sich ausschließlich für die Verwendung als Headline und manche eher für Fließtexte.
Mit der Einführung der Google Fonts vor einigen Jahren wurde das Angebot an Schriftarten, die für das Internet optimiert sind, massiv ausgebaut. Schriftarten mit mehreren Schriftschnitten bezeichnet man als Schriftfamilien. Während viele der Google Fonts anfangs nur wenige Schriftschnitte besaßen, haben sie heute teilweise bis zu 16 oder mehr Variationen. Diese Vielfalt gibt uns heute viele Gestaltungsmöglichkeiten und genug Spielraum, um die Textelemente sinnvoll voneinander abgrenzen zu können.
Besonderheiten im Web
Bevor es Webfonts gab, gab es oftmals Schwierigkeiten mit der Anzeige einer Schriftfamilie in den Internetbrowsern. Die Schriftformate aus dem Printbereich wurden teilweise nicht richtig gerendert, sodass beim skalieren der Texte manche dünnen Striche dicker wurden und umgekehrt. Das Rendering der Schriftformate auf den Monitoren war noch nicht optimiert. Mittlerweile hat man diese Rendering-Probleme mit neueren Schriftformaten wie dem .ttf (True Type Font) gelöst. Diese ermöglichen die optimale Anzeige der verschiedenen Schriftfamilien auf dem Bildschirm. Bei der Erstellung von Webseiten ist also auch gerade darauf zu achten, das richtige Schriftformat zu verwenden.
„Mobile First” lautet seit geraumer Zeit die Devise im Webdesign, d. h. dass Webseiten heutzutage öfter von mobilen Geräten wie Smartphones und Tablets aufgerufen werden als von Desktop PCs und Laptops. Beim Webdesign wird daher besonderer Wert darauf gelegt, dass die Texte auch auf kleinen Displays gut lesbar sind. Die Zeilenlängen verkürzen sich in der mobilen Ansicht, weshalb man flexible Zeilenumbrüche benötigt, die sich an unterschiedliche Spaltenbreiten anpassen. Glücklicherweise gibt es dafür heute einfache CSS-Befehle, die eben diese flexiblen Zeilenumbrüche ermöglichen.
Wie wir Sie sehen, gibt es bei der Auswahl der richtigen Schrift im Web viel zu beachten. Befolgt man die aufgeführten Regeln und denkt voraus, dann schafft man eine angenehme Nutzererfahrung für den Nutzer. Diese belohnen den Aufwand meistens unbewusst, indem sie sich länger auf Ihrer Webseite aufhalten und Ihnen damit die Möglichkeit geben, Ihre Produkte und Dienstleistungen ausführlicher vorstellen zu können.


 © Tobias Ehmer
© Tobias Ehmer 

Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!