Card-Design: Der aktuelle Webdesign-Trend

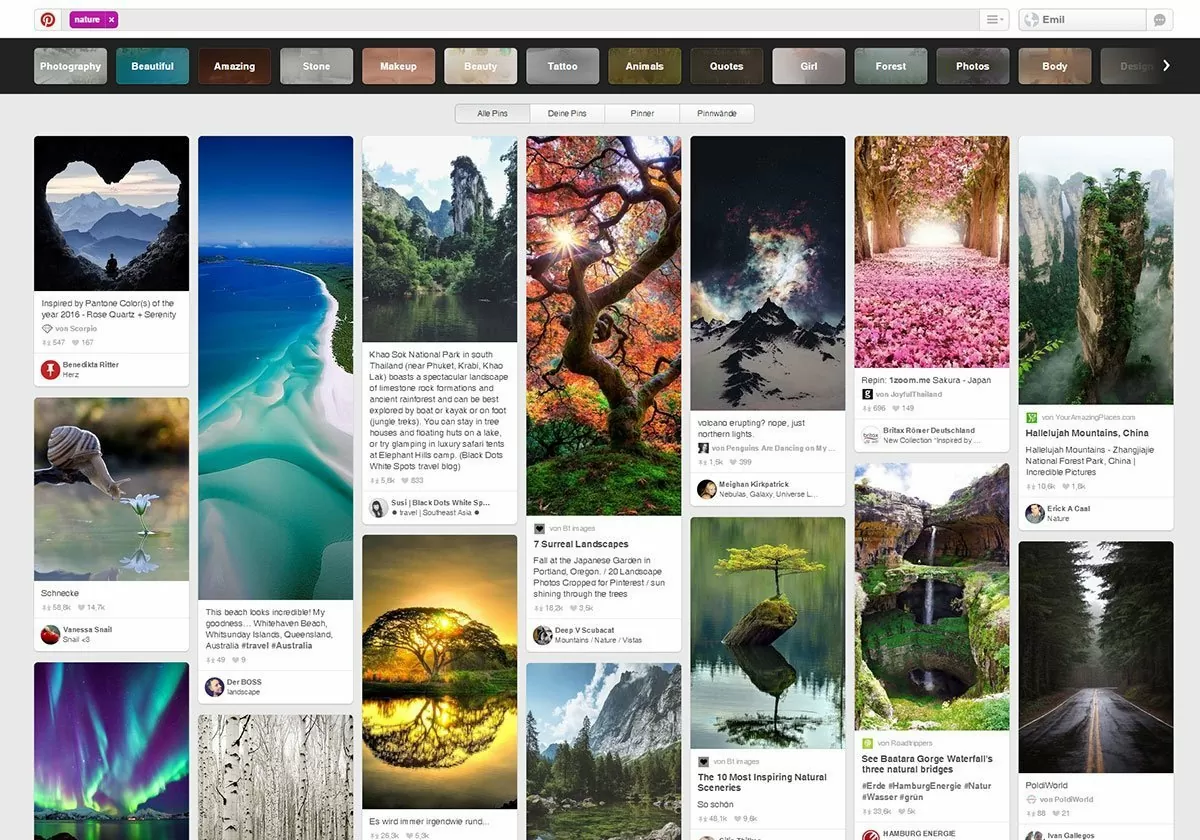
Inhalte über visuelle „Karten“ (englisch „Card-Design“) schnell und einfach zugänglich zu machen – das ist schon seit einiger Zeit ein sehr beliebter Designansatz. Ob Google, Pinterest, Twitter, Tinder oder Spotify – Card-Design hat sich übergreifend etabliert und gehört zu den langfristigen Gestaltungstrends im Webdesign.
Was ist „Card-Design“?
Unter Card-Design versteht man die Unterteilung durch Kacheln (Karten) einer Webseite. Diese Einteilung des Contents ist mittlerweile nicht mehr wegzudenken. Der bekannteste Vorreiter mit diesem Format ist die Social-Media-Plattform Pinterest. Als Webdesign-Agentur setzen wir auf das Card-Design, wenn komplexe Inhalte in großer Menge aufbereitet werden müssen. Das Layout bietet sich bei Webseiten mit viel Content an: Die Inhalte werden beim Card-Design über rechteckige, visuelle Karten angeboten, die zumeist aus einem Bildteil und einer kurzen Beschreibung bestehen. Aufgrund der Einfachheit sind die Raster grenzenlos skalierbar und lassen sich auf kleineren Monitoren und mobile Geräten perfekt abbilden.
Warum „Karten“-Designs aktuell die Optik im Web dominieren
Seit ca. zwei Jahren greifen mehr Nutzer mobil auf Internetseiten zu als vom Desktop. Ein responsive Design ist 2016 Pflicht und die mobile Darstellung steht oftmals schon im Vordergrund („mobile first“-Ansatz). Im Zuge von Mobile-Friendly-Design wird deshalb gerne auf das Card-Design zurückgegriffen. Die Besucher können schnell und zielgerichtet auf die gewünschten Bereiche der Webseite gelotst werden und bekommen die Inhalte mundgerechte serviert.
Beispiele
Copyright Bilder
- Titelbild: Screenshot www.pinterest.com, 20.06.2016
- Textbild: Screenshot www.pinterest.com, 07.06.2016
- Galerie 1: Screenshot www.silktricky.com, 06.06.2016
- Galerie 2: Screenshot www.namesforchange.org, 07.06.2016
- Galerie 3: Screenshot www.dribble.com, 07.06.2016






Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!