Fallstricke im Webdesign – 10 Tipps für eine gute Usability

Der Weg zu leicht bedienbarem und effektivem Webdesign
Oft sind es Kleinigkeiten, die die Bedienbarkeit einer Webseite beeinflussen. Und manchmal liegt eine verringerte User Experience tatsächlich an ungünstig umgesetztem Webdesign. Es geht hier nicht um persönlichen Geschmack, sondern um die Dinge, die die Usability Ihrer Besucher negativ beeinflussen.
Das Erstellen einer Webseite ist nicht schwer. Wenn man sie allerdings auf Besucher ausgerichtet designen möchte, benötigt man Skills.
Adrian Weinschenk, Webdesign-Experte unserer Webdesign-Agentur
1. Herausforderung Startseite
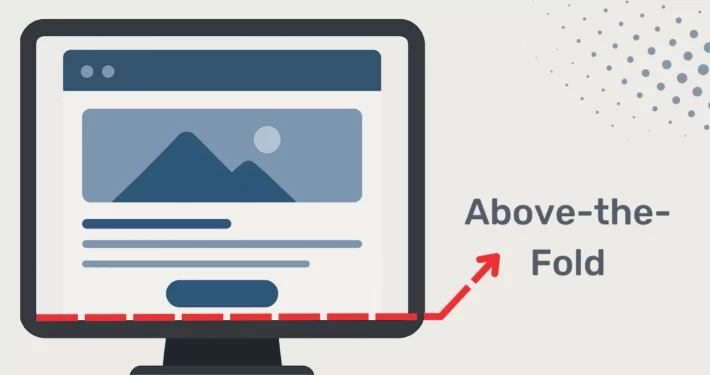
Die Startseite ist eigentlich die wichtigste Seite Ihres Webauftritts, da Ihre Besucher, falls Sie nicht suchmaschinentechnisch immer auf Ihren Unterseiten landen, hier auf Ihr Unternehmen treffen. Und genau hier besteht dann die Herausforderung in der Usability, sozusagen auf einen Blick das Beste von Ihnen und dem gesamten Webauftritt zu vermitteln.
Doch leider ist oft das Gegenteil der Fall. Man möchte dem Besucher so viele Informationen wie möglich zukommen lassen und das endet oft in einer Art Inhaltsverzeichnis. Vielleicht noch untermalt mit einem Slider, der die verschiedensten Bilder und Buttons ablaufen lässt, was sich kein Besucher komplett anschaut.
Als erfahrene Content-Marketing-Agentur legen wir Ihnen ans Herz: Verwirren Sie den Besucher nicht. Ein aussagekräftiges Bild, eine prägnante Headline und eine klare Aussage lassen hierfür keinen Platz. Und zu viele Aussagen verwässern Ihre Kernbotschaft. Finden Sie diese, formulieren Sie sie knapp und prägnant und teilen Sie Ihre Inhalte auf.
2. Navigation überdenken
Ihre Navigation ist eines der wichtigsten Bestandteile einer guten Usability, besonders im E-Commerce. Die meisten Navigationen beruhen auf einem Standard, der in Produkte, Leistungen und auch die „Über uns“ -Seite unterteilt. Überdenken Sie, ob in Ihrem Fall ein intuitives Navigieren aus der Sicht Ihres Besuchers nicht auch anders zu betrachten wäre. Am Beispiel PayPal ist es hier sicherlich günstiger gleich auf der Startseite in Privat- und Geschäftskunden sowie in Partner und Entwickler zu splitten, also eine Aufteilung nach Zielgruppen. Überdenken Sie also Ihre Informationsarchitektur gründlich.
3. Klischeehafte Bildwelt
Hübsche, nette, lächelnde Menschen im Gespräch wie auch schöne Landschaften – wie oft sind solche Klischeebilder auf Webseiten anzutreffen. Mit einer authentischen Bildwelt oder auch dem Thema der Webseite haben diese Bilder aber meistens nichts zu tun. Gekaufte Bilder aus einer Stockagentur sind leider oft gesehen und beliebig austauschbar. Wählen Sie individuelle Bilder, die Ihre Besucher nicht langweilen und einen Bezug zu Ihrem Unternehmen haben.
4. Schlecht lesbare Schrift
Die Auswahl an Schriften ist mittlerweile sehr groß. Viele verschiedene Webfonts-Anbieter sind hier am Start. Doch eine außergewöhnliche Schrift geht oft zu Lasten der Lesbarkeit. Unter Berücksichtigung einer guten Usability schlägt die Lesbarkeit oft die Schönheit – mag die Ästhetik der Schrift Ihnen noch so sehr gefallen. Beachten Sie auch, dass manche Schriften als Heads noch lesbar sind, was dann aber im Fließtext nicht mehr der Fall ist.
5. Zeilen über die gesamte Breite
Eine zu lange Zeilenbreite, also ein Fließtext, der sich über die gesamte Breite erstreckt, geht auch zu Lasten der Lesbarkeit. Wir empfehlen ein Maximum von höchstens 90 Zeichen, um einen Richtwert zu nennen. Natürlich hängt auch die Breite der Zeilen von Ihrer gewählten Schriftart und -größe ab. Unsere Experten für UX/UI-Design stehen Ihnen bei diesen Themen gerne als kompetenter Partner zu Seite.
6. Kontrastarme Gestaltung
Text und Hintergrund sollten in einem Kontrast zueinander stehen. Sollte das nicht der Fall sein und der Hell-Dunkel-Kontrast ist zu gering, geht auch das auf Kosten der Lesbarkeit, da der Text sich nicht gut genug vom Hintergrund abhebt. Klassiker ist der Kontrast von schwarzem Text auf weißem Hintergrund, was dann auch manchmal zu krass wirken kann. Doch bei der Schrift dann auf ein zu helles Grau zu schwenken, was durchaus als Gesamtes gut wirken mag, kann die Lesbarkeit und damit Ihre Usability auch negativ beeinflussen.
7. Größe und Ausrichtung des Textes
Der aktuelle Trend geht zu größeren Texten und Schriftgrößen. Oft hängt die Lesbarkeit, gerade in der mobilen Version, von der Schriftgröße ab, die leider zu klein gewählt wurde. Hat man früher 12 oder 14 Pixel gewählt, so kann man aktuell Schriftgrößen unter 16 Pixeln nicht mehr ohne Grund empfehlen.
8. Bleiben Sie links
Auch sollten Sie weitestgehend darauf verzichten, Ihre Texte zu zentrieren. Was für Zitate noch gehen mag, gut lesbarer Text im Web ist linksbündig. Verzichten Sie ebenfalls auf Blocksatz, auch dieser verringert die Lesbarkeit.
9. Geringer Zeilenabstand
Ein weiterer Fehler in der Typografie und damit auch in der Usability: Keiner hat auf den Zeilenabstand geachtet, der oft zu klein ausfällt und somit auch auf Kosten der Lesbarkeit. Erstaunlicherweise beträgt in vielen Grafikprogrammen der Zeilenabstand gegenüber der Schrift 120 Prozent. Das ist für eine Webseite nicht genug, was Sie direkt im Browser überprüfen und beurteilen können. Wir empfehlen durchaus einen Mindestabstand von 150 Prozent.
10. Die mittelgraue Maus
Oft fällt auf, dass man sich bei den verwendeten Grautönen auf Webseiten meistens auf einen mittleren Ton einschwingt. Grau ist eine durchaus gute Farbe für Ihr Farbschema im Web, da sich ein sehr heller Ton wunderbar als Hintergrund eignet, ein dunkler Ton sehr gut für die Schrift ist und insgesamt Grau gut mit kräftigen Farben in Kontrast zu setzen ist. Aber nehmen Sie Abstand von einem mittleren Grauton, wählen Sie sehr helle oder dunkle Abstufungen, sonst geht das in die Richtung graue Maus und kann Ihre Usability auch schnell wieder beeinträchtigen.
Relevanz einer guten Usability
Nochmals möchten wir als Webdesign-Agentur in Nürnberg zusammenfassend und mit Nachdruck erwähnen, dass in Zeiten von Google & Co. beim Webdesign Lesbarkeit und Benutzbarkeit Schönheit und Ästhetik schlägt. Beachten Sie auch grundsätzlich, dass die Lesbarkeit ein Teil der Barrierefreiheit ist und somit von Google mit ins Ranking einfließt. Aber noch mehr wird Google in Zukunft Ihre Webseite nach der Usability ranken. Die Bewertungskriterien werden die neuen Google Core Web Vitals sein, welche Sie keines Falls außer Acht lassen sollten, wenn Sie auch in Zukunft ein gutes Ranking haben möchten. Nachdem Sie also ein Webdesign-Konzept der Usability anhand Ihrer Personas erstellt haben, sollten Sie die oben aufgeführten Fehler vermeiden. Wenn diese Grundlagen beachtet werden, können Sie danach alles an Optik und Ästhetik aus Ihrem Design herausholen. Oder überprüfen Sie Ihre Webseite, ob Sie nicht die eine oder andere Optimierung vornehmen sollten. Für weitere Tipps zum Thema Webseiten-Redesign lesen Sie gerne diesen Beitrag. Wir sind auch gerne für Sie da!



 © Tobias Ehmer
© Tobias Ehmer 

Auch wenn man eine Webseite nur optisch betrachtet gibt es viel worauf man achtern muss. Der Seitenbesucher ist ungeduldig also muss die Seite schnell laden und darf somit nicht mit vielen Bildern und Videos überladen sein. Der BEsucher muss sich auch gut auf der Seite zurecht finden also ist auch die Navigation wie du bereits in deinem Beitrag geschrieben hast wichtig damit aus einem Webseitenbesucher ein Kunde wird.