Der neue Frontend-Editor von TYPO3: Bessere Nutzererfahrung für Redakteure

TYPO3 ist bekannt für seine leistungsstarken Editierfunktionen und seinen sehr sauberen Quellcode. Mit dem neuen Frontend-Editor können Redakteure ihre Inhalte auf eine intuitivere und benutzerfreundlichere Weise verwalten.
Der TYPO3-Frontend-Editor ist eine logische Weiterentwicklung, die Backend und Frontend in einer Anwenderoberfläche verfügbar macht.
Victoria Beckhöfer, Standortleiterin unserer Webdesign-Agentur in Heilbronn
Die Oberfläche ist übersichtlich und einfach zu bedienen, so dass Sie Ihre Website leicht auf dem neuesten Stand halten können.

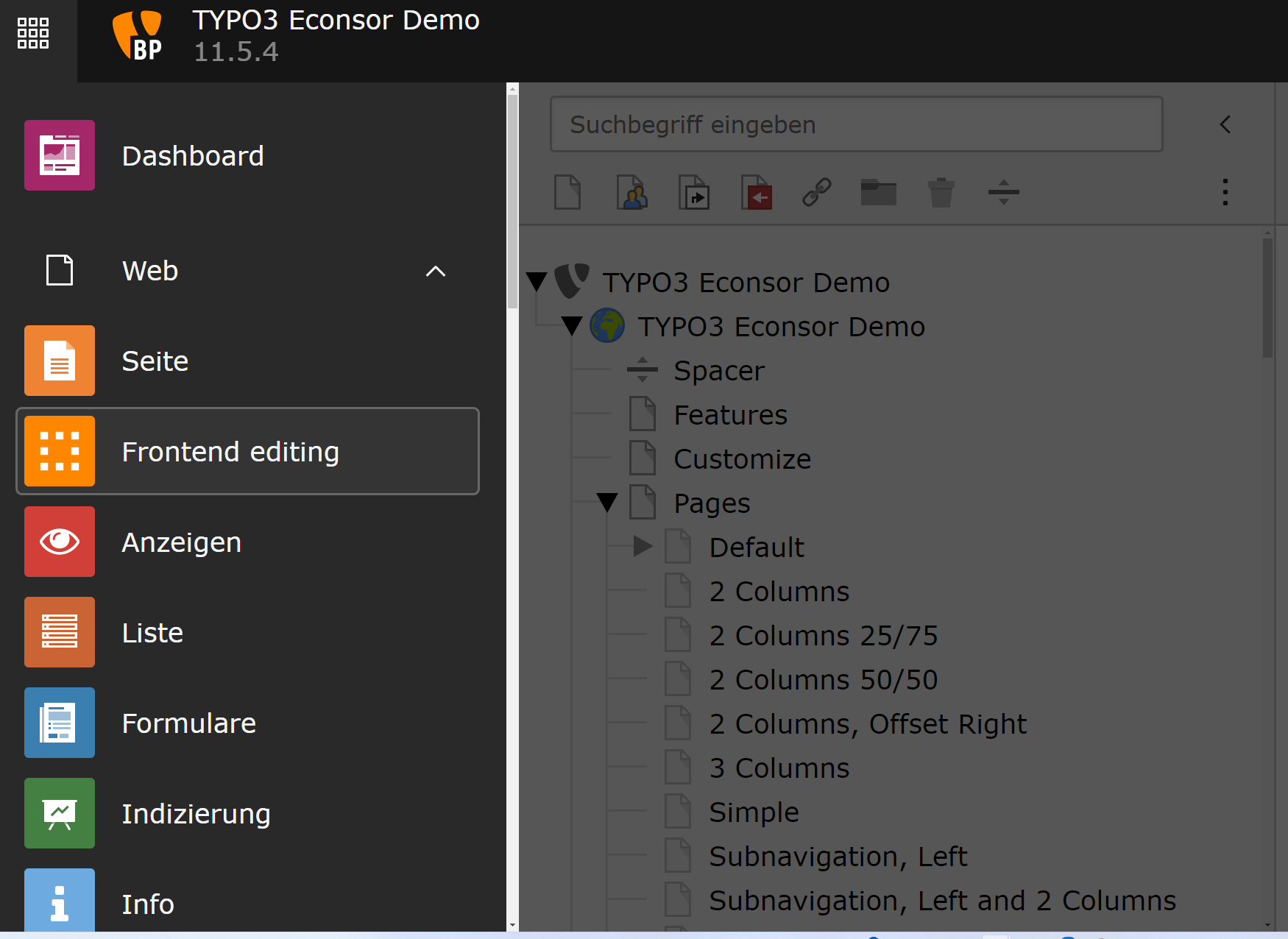
Im TYPO3-Backend: Menüpunkt des Frontend Editings
Die Vorteile des Frontend-Editors sind überzeugend:
- intuitiv zu bedienende Benutzeroberfläche
- in TYPO3 integrierte Verwaltung Ihrer Inhalte
- optimiert auch für nicht TYPO3-Profis
- saubere Trennung von Inhalt und Struktur
Und gerade der letzte Punkt ist im Vergleich zwischen TYPO3 und dem Marktführer WordPress sehr überzeugend: Der TYPO3-Frontend-Editor liefert sehr sauberen Quellcode, weil er sich an die technischen Standards von TYPO3 hält. Es werden Inhalte und Spaghetti-Code, wie es in WordPress bei der Mehrheit der Editoren leider Standard ist, gehört der Vergangenheit an. Und dadurch auch aufgeblähter Quellcode, lange Ladezeiten und schlechte Core-Web-Vitals-Werte.
TYPO3 Frontend-Editor vs. Gutenberg von WordPress
TYPO3 distanziert sich bewusst vom Frontend-Bearbeitungsansatz „Gutenberg” von WordPress.
Die Erklärung: TYPO3 legt Wert auf eine klare Trennung von Daten und Struktur. Es könne zwar sein, dass es dadurch etwas schwieriger wird, dem Frontend-Editor ein echtes Plug-and-Play-Gefühl zu geben und man Vorlagen manuell konfigurieren muss. Grund dafür ist, dass die Vorlagen nicht zuordnen können, woher die Datensatz- und Feldeigenschaftsdaten stammen. Der Gutenberg-Ansatz von WordPress aber verknüpft den gesamten bearbeitbaren Inhalt in einem Rich-Text-Bearbeitungsfeld. Demzufolge vermischen sich Daten, Ansichten und Informationen. TYPO3 sieht hier den Nachteil, dass sich strukturierte Daten, die sich auf Skalierbarkeit, Wartbarkeit, Leistung etc. auswirken, nicht mehr optimal gespeichert werden.
Das Pflegen wird einfacher, da die Inhalte auch in der letztendlichen Darstellung angezeigt werden. Umbrüche, Schriftgrößen und -farben sowie Abstände – das ist schon alles so sichtbar, wie es später auch live erscheint.
Oliver Wehle, Teamleiter unserer Webdesign-Agentur in Stuttgart
Was macht den TYPO3-Frontend-Editor aus?
Neben der klaren Trennung von Inhalt und Struktur gibt es weitere Vorteile, auf die wir als TYPO3-Agentur gerne setzen:
- Es kann als separates Plugin auf Nutzerebene aktiviert oder deaktiviert werden.
- Der Frontend-Editor kann in alle TYPO3-Templates integriert werden.
- Sämtliche Plugins und Blöcke, die im Backend zur Verfügung stehen, greifen mit den selben Workflows und Berechtigungen auch im FE-Editor.
- Er verfügt über eine übersichtliche und intuitive Benutzeroberfläche, die ihn zur perfekten Lösung für Nicht-TYPO3-Profis macht. Der Frontend-Editor senkt so die Schwelle für Editoren, die nur unregelmäßig oder ganz neu TYPO3-Inhalte verwalten.
- Der Frontend-Editor entspricht den technischen Standards von TYPO3, was zu sauberem Quellcode und optimalen Web-Kernwerten führt.

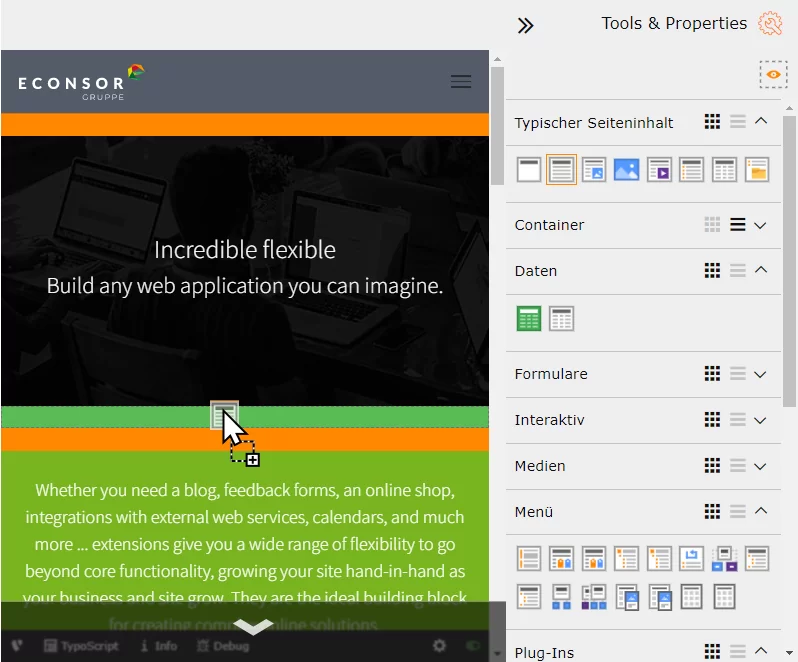
Elemente im Menü des TYPO3-Frontend-Editors
Unsere Empfehlung für TYPO3-Portale und -Internetseiten
Sofern in Ihrem TYPO3-Projekt mehrere Redakteure arbeiten, die über unterschiedliches TYPO3-Know-how verfügen, ist der neue TYPO3-Frontend-Editor eine ideale Ergänzung für Ihre Installation. Wenn Sie auf der Suche nach einem Editor sind, der intuitiv ist und gleichzeitig sauberen Quellcode liefert, dann ist der TYPO3-Frontend-Editor die perfekte Lösung für Sie.

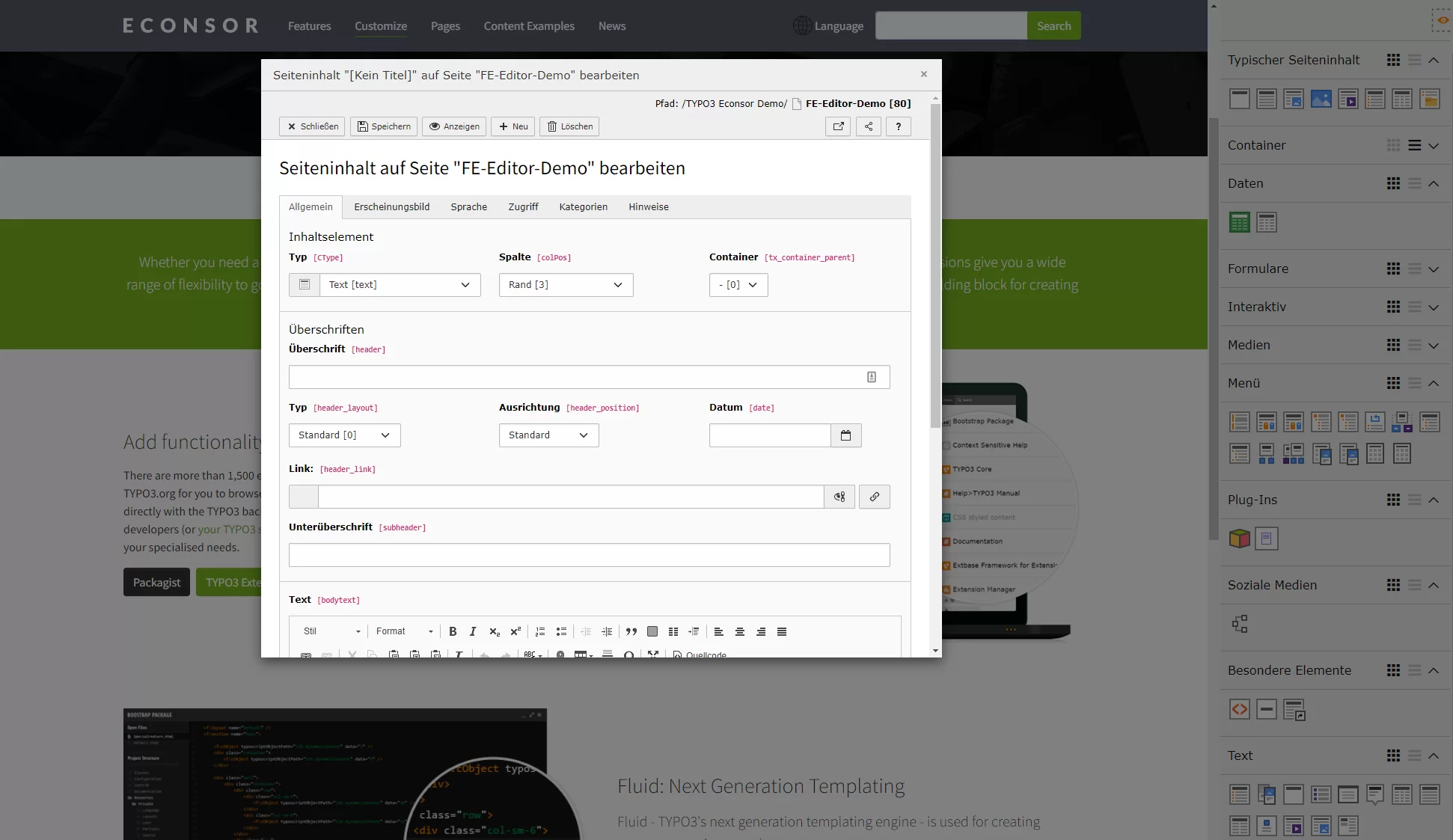
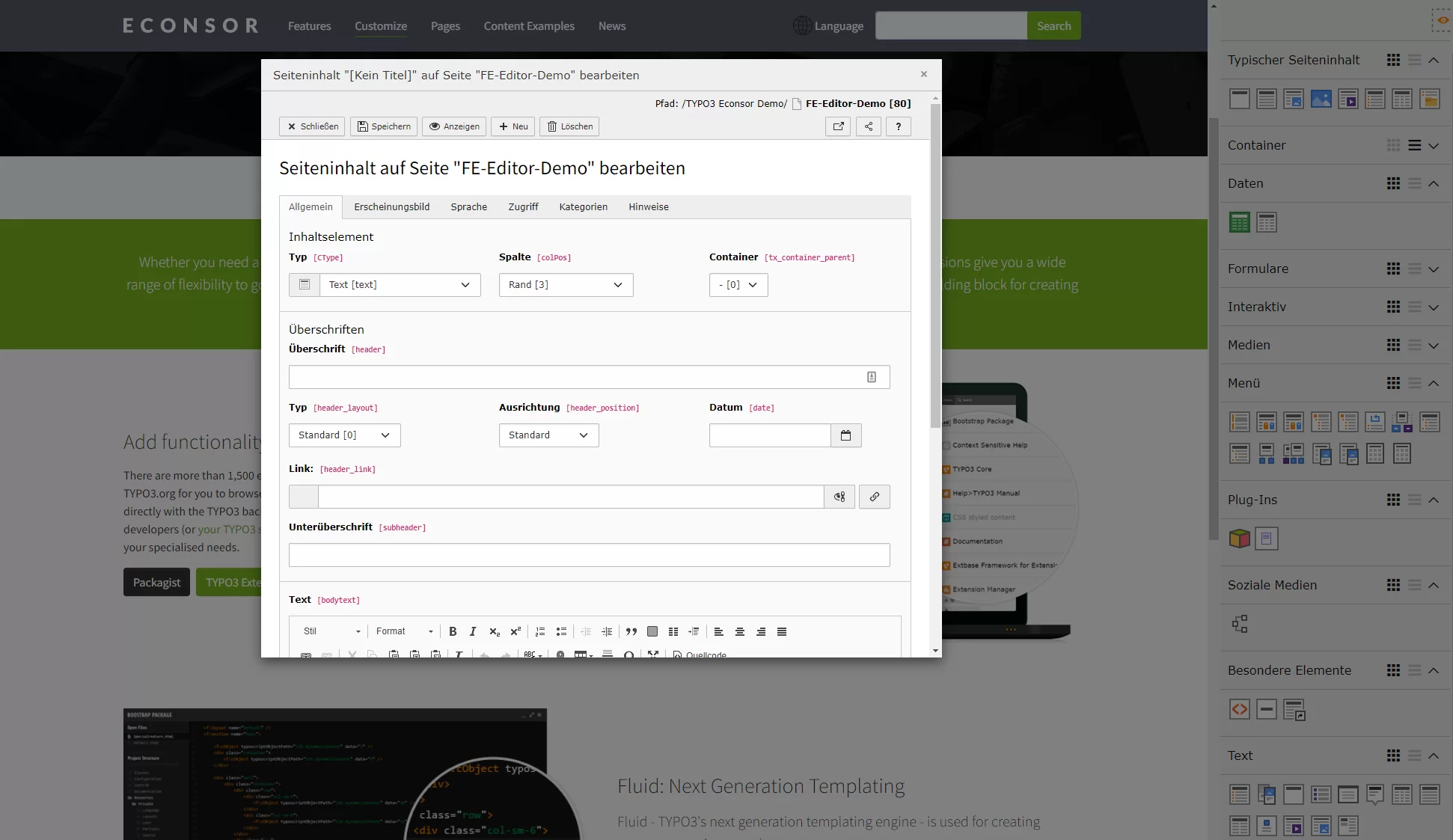
Eingabemaske eines Blocks im Editiermodus des Frontend-Editors von TYPO3
Fazit zum TYPO3-Frontend-Editor
Der neue Frontend-Editor ist eine großartige Ergänzung des TYPO-Arsenals und wird Ihnen helfen, Ihre Website mit minimalem Aufwand auf dem neuesten Stand zu halten.
After thousands of hours of development and three beta releases the core team is proud to announce the immediate availability of TYPO3 Flow 2.0, final version. An amazing amount of feedback and new ideas went into this release which makes it a super fast, innovative, and mature application framework.
Robert Lemke, TYPO3 Development
Die Entwickler befinden sich nach eigenen Angaben auf einer Entdeckungsreise. Die Projektleiter des Frontend-Editors haben selbst an der Fehlerbehebung, der Performance und einer optimierten User Experience gearbeitet und zeigen sich zuversichtlich, lassen allerdings noch Luft nach oben:
Wir haben heute einen produktionsbereiten Frontend Editor, aber wir sind erst am ersten Meilenstein auf einer viel längeren Reise.
TYPO3 Community
Die 3 Hauptziele des TYPO3-Frontend-Editors
Der Frontend-Editor von TYPO3 soll drei Hauptziele unterstützen, die auf Veränderung, Fehlerbehebung und eine Verringerung des Wartungsaufwands abzielen.
Hauptziel 1: Frontend Editing im Backend-Modul
Schon die letzte Version von TYPO3 war reaktionsschnell und das Backend hat es ermöglicht, fast die gesamte Benutzeroberfläche auszublenden. Und um die gesamte Frontend-Seite anzuzeigen, können Sie die Modulliste einfach minimieren und den Seitenbaum ausblenden. Das hat die Vorteile, dass Sie keine separate Seitenbaumimplementierung verwalten müssen und vorhandene Benutzeroberflächendesigns und Konventionen verwenden können. Auch lädt Ihre Webseite schneller und hat weniger benutzerdefinierte Ressourcen. Darüber hinaus denkt TYPO3 auch an seine Entwickler und möchte diesen auch ein bestmögliches Bearbeitungserlebnis verschaffen.
Hauptziel 2: Bereinigung den Codes
Ein schlanker Code ist schneller und einfacher in der Wartung. Die Bereinigung geht weiter dahin, dass Debuggen durch die Aufteilung von Klassenmethoden erleichtert wird.
Hauptziel 3: Verbesserte Testabdeckung und CI-Workflow
Der Frontend Editor wird in die TYPO3-API eingebunden. Momentan ist das Hinzufügen des Frontend Editors noch mit einigem Aufwand verbunden, führt leicht zu Fehlern und kann somit seine angestrebte Magie noch nicht voll entfalten. Hier kommt auch wieder der Cleaner-Code ins Spiel und erleichtert Unit- und Funktionstests. Mit einem neuen und umfassenden Testverfahren können Sie zukünftig Probleme im CI-Workflow viel leichter erkennen und auch beheben. Die Resultate liegen bei einer besseren Stabilität und in einem geringeren Zeitaufwand bei der Behebung von Fehlern.
Insgesamt kann der TYPO3-Frontend-Editor überzeugen und ist gerade für umfangreichere Projekte, die jetzt neu konzeptioniert werden, eine spannende Ergänzung.
Johannes Uebing, Standortleiter unserer Internetagentur in Frankfurt


 © Tobias Ehmer
© Tobias Ehmer  © William W. Potter – www.stock.adobe.com Online shopping / ecommerce and delivery service concept : Paper cartons with a shopping cart or trolley logo on a laptop keyboard, depicts customers order things from retailer sites via the internet.
© William W. Potter – www.stock.adobe.com Online shopping / ecommerce and delivery service concept : Paper cartons with a shopping cart or trolley logo on a laptop keyboard, depicts customers order things from retailer sites via the internet.
Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!