Wie bereits in Shopware 5 sind Textbausteine in Shopware 6 ein nicht wegzudenkender Bestandteil. Auch für die Entwickler in unserer Shopware-Agentur in Stuttgart, Heilbronn und Nürnberg sind Shopware Textbausteine unverzichtbar. Durch sie können ganz einfach bspw. Button-Beschriftungen global und multilingual geändert werden. Textbausteine können auch innerhalb der Theme-Entwicklung erstellt und in den Shop abhängig vom Theme integriert werden. Das bedeutet, dass sie nur verfügbar sind, solange das Theme installiert und aktiviert ist.
Da es beim Erstellen dieser Textbausteine vor allem auf eine korrekte Ordnerstruktur und Dateibenennung ankommt, wird die Vorgehensweise in diesem Tutorial Schritt für Schritt dargestellt.
Schritt 1 – Textbaustein-Dateien erstellen:
Textbausteine bzw. Snippets werden in Shopware 6 in json-Dateien gespeichert, die, wenn Sie innerhalb des Themes richtig eingebunden, automatisch geladen werden.
- Erstellen Sie die Datei MeinSnippet.de-DE.json und MeinSnippet.en-GB.json in den Ordnern *IhrTheme*/src/Resources/snippet/de_DE und *IhrTheme*/src/Resources/snippet/en_GB. Den vorangestellten Namen können Sie selbst frei wählen – dabei ist aber sehr wichtig, dass der Name von einem Punkt und dem jeweiligen Sprachpräfix sowie der korrekten Dateiendung gefolgt wird. Achten Sie auch unbedingt auf die korrekte Ordnerstruktur:
Schritt 2 – JSON-Dateien befüllen:
Nun geht es ans Eingemachte und die JSON-Dateien werden mit Daten befüllt. Hierbei haben Sie sehr viele Freiheiten – achten Sie aber unbedingt auf die korrekte Syntax. Schon ein Komma zu viel beim letzten Eintrag sorgt dafür, dass die Textbaustein-Datei nicht korrekt gelesen wird.
- Erstellen Sie einen Eintrag für die deutsche Textbaustein-Datei wie in folgendem Beispiel gezeigt:
{
"MeineEigenenSnippets": {
"header": {
"search": {
"placeholder": "Jetzt Produkte finden!"
}
}
}
}
Wie viele Untergliederungen Sie hier machen, bleibt Ihnen überlassen. Wählen Sie die Anzahl und den Inhalt der Untergliederungen so, dass Sie den Überblick über Ihre angelegten Textbausteine in Shopware behalten.
- Kopieren Sie nun diesen Code und fügen Sie ihn in die englische Textbaustein-Datei ein. Ersetzen Sie den Text, der in diesem Screenshot grün hinterlegt ist, einfach mit der englischen Übersetzung.
10h
pro Monat

Sie benötigen Unterstützung?
Unsere zertifizierten Shopware-Entwickler helfen Ihnen
- Support ab 10 Stunden monatlich
- Beratung, Entwicklung & Betreuung von Experten
- Keine Kapazitätsprobleme, keine überschrittenen Deadlines
Schritt 3 – Textbaustein im Template anwenden:
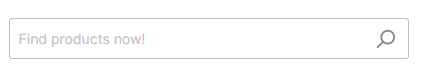
Nun muss nur noch der Textbaustein im jeweiligen Template angewendet werden. In unserem Fall wollen wir den Placeholder der Suchmaske des Headers ersetzen.
- Erstellen Sie die Datei search.html.twig im Ordner *IhrTheme*/src/Resources/views/storefront/layout/header.
- Kopieren Sie den folgenden Code in die neu erstellte Datei:
{% sw_extends '@Storefront/storefront/layout/header/search.html.twig' %}
{% block layout_header_search_input %}
<input type="search"
name="search"
class="form-control header-search-input"
autocomplete="off"
autocapitalize="off"
placeholder="{{ "MeineEigenenSnippets.header.search.placeholder"|trans|striptags }}"
aria-label="{{ "header.searchPlaceholder"|trans|striptags }}"
value="{{ page.searchTerm }}"
>
{% endblock %}
Hier wird nun das Shopware-Template erweitert und anschließend der betroffene Block überschrieben. Der erstellte Textbaustein wird mit MeineEigenenSnippets.header.search.placeholder eingebunden gefolgt vom Trans-Tag, welcher die Übersetzung gewährleistet.
Nach einem Page-Reload sollte der Textbaustein aktualisiert sein:

Jetzt können Sie Ihre eigenen Textbausteine über das Theme erstellen und anschließend im Frontend ausgeben, um bspw. Placeholder-Texte diverser Eingabefelder anzupassen. Auch die Übersetzung der Textbausteine in Shopware gestaltet sich nun als sehr simpel. Somit wird Ihr Shop ganz einfach multilingual.