Eigene SVG-Icons in Shopware 6 verwenden
Icons sind im Web sehr beliebt, da durch Sie Text gespart werden kann und optisch sehr schön anzusehen sind. Aus diesem Grund verwendet auch Shopware Icons, die selbstverständlich auch ausgetauscht werden können, um bspw. das Corporate Design des Unternehmens zu stützen. Die Verwendung unter Shopware 6 unterscheidet sich zu der unter Shopware 5. Während bei Shopware 5 sogenannte Icon-Tags (<i></i>) und Icon-Fonts Anwendung finden, benutzt Shopware 6 SVG-Icons. Die Einbindung eigener SVG-Icons in Shopware 6 ist etwas umständlich. Wenn man weiß wie, relativ simpel und es bedarf nur der Erweiterung eines Twig-Templates und der anschließenden Einbindung der SVGs. Dieses Shopware-Tutorial setzt ein bereits installiertes Theme voraus.
Schritt 1: SVG-Ordner erstellen
Damit Shopware die eigenen Icons erkennt, müssen sie im Theme an die korrekte Stelle kopiert werden.
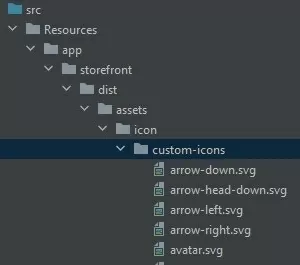
- Erstellen Sie den Ordner custom-icons unter *IhrTheme*/src/Resources/app/storefront/dist/assets/icon/.
Schritt 2: SVG-Dateien verwenden
Zu guter Letzt müssen nur noch die SVG-Icons in Shopware 6 in den Ordner kopiert werden, damit Sie anschließend auch im Template verwendet werden können. In diesem Beispiel wollen wir das Search-Icon der Header-Suche, also die Lupe, mit einer eigenen SVG-Datei ersetzen.
- Kopieren Sie Ihre neue SVG in den Ordner custom-icons.
- Erstellen Sie die Datei search.html.twig unter *IhrTheme*/src/Resources/views/storefront/layout/header.
Nun wird die Template-Datei für den Header so erweitert, dass das eigene Icon angewendet wird.
- Kopieren Sie den dargestellten Code-Block in die neue Datei.
{% sw_extends '@Storefront/storefront/layout/header/search.html.twig' %} {% block layout_header_search_button %} <button class="btn header-search-btn" type="submit" aria-label="{{ 'header.searchButton'|trans|striptags }}"> <span class="header-search-icon"> {% sw_icon 'search' style {'pack':'custom-icons', 'namespace':'*IhrTheme*' %} </span> </button> {% endblock %}
Die originale search.html.twig-Datei wird nun durch die neue Datei erweitert. Der dargestellte Twig-Block wird nun mit dem eigenen Icon überschrieben. Beachten Sie, dass anstatt search-icon der Dateiname Ihres Icons des custom-icons-Ordners verwendet wird (ohne Dateiendung). Zudem sollte nach pack Ihr definierter Icon-Pack stehen und nach namespace der Namespace Ihrer Anwendung (in diesem Fall *IhrTheme*).
Nun verwendet Shopware automatisch das neue Icon in der Suchmaske des Headers und hat somit das alte Icon ersetzt:
Ausgabe eigener Icons im Shopware-Frontend
Nun können Sie eigene SVG-Icons in Shopware 6 verwenden, die möglicherweise besser zu Ihrem Corporate Design passen, als die Standard-Shopware-Icons. Das sieht nicht nur schick aus, sondern hilft Ihrem Kunden auch beim Navigieren innerhalb Ihrer Seite. Auf Mobilgeräten kann zudem wertvoller Platz eingespart werden.



 © Tobias Ehmer
© Tobias Ehmer 


Hallo,
Danke esrtmal für die Training.
Ich habe eine Frage. Dieser Code funktioniert nicht mit der aktuellste Version 6.4.18.0 richtig?
Viele Grüße
Ahmad Ordikhani