Shopware Performance Optimierung: So dominieren Sie den Markt mit einem schnellen Shop

In der dynamischen Welt des E-Commerce kann der Erfolg oder Misserfolg von Onlineshops oft an einem einzigen Faktor gemessen werden: Geschwindigkeit. Studien zeigen, dass Nutzer Shops mit langsamen Ladezeiten schneller verlassen – und das oft unwiderruflich. Gerade in einem Wettbewerbsumfeld, das von steigenden Kundenansprüchen und wachsender Konkurrenz geprägt ist, wird die Performance-Optimierung zu einem entscheidenden Erfolgsfaktor.
Warum ist Shopware-Performance so wichtig?
Schnelle Ladezeiten bedeuten nicht nur eine bessere User Experience, sondern auch höhere Conversion Rates, bessere SEO-Rankings und geringere Absprungraten. Es gibt zahlreiche neue Technologien und Ansätze, die speziell für die Optimierung von Shopware entwickelt wurden.
Dieser Artikel zeigt Ihnen, wie Sie durch gezielte Shopware 6 Performance Optimierung die Geschwindigkeit und Nutzererfahrung Ihres Online-Shops spürbar verbessern können. Von serverseitigen Anpassungen über Frontend-Optimierungen bis hin zu modernen Caching-Strategien – wir decken alles ab.
Serverseitige Optimierungen
Die Basis eines schnellen und zuverlässigen Online-Shops liegt in der richtigen Serverkonfiguration. Bei der Shopware Performance Optimierung spielen serverseitige Anpassungen eine entscheidende Rolle, da sie die Grundlage für alle weiteren Maßnahmen bilden.
Wahl des richtigen Hostings
- Managed Hosting für Shopware:
Spezialisierte Hosting-Anbieter und auch wir als spezialisierte Shopware-Agentur sowie -Hoster bieten optimierte Serverlösungen für Shopware. Diese sind speziell auf die Anforderungen der Plattform abgestimmt und sorgen für kurze Ladezeiten. - Skalierbare Cloud-Hosting-Lösungen:
Anbieter wie AWS, Google Cloud oder Microsoft Azure ermöglichen dynamische Skalierung. Das bedeutet, dass Ihre Serverkapazitäten bei erhöhtem Traffic automatisch erweitert werden, um Performance-Einbrüche zu vermeiden. - SSD- und NVMe-Speicher:
Setzen Sie auf moderne Speichermedien, um die Lesegeschwindigkeit von Datenbanken und Shopinhalten zu erhöhen. - Aktualisierung der PHP-Version:
Die richtige PHP-Version ist ein entscheidender Faktor für die Performance. Aktuell (Stand November 2024) wird die Verwendung von PHP 8.3 empfohlen. Diese Version verbessert die Geschwindigkeit deutlich und bietet eine bessere Speicherverwaltung. Prüfen Sie regelmäßig, ob Ihr Server die aktuellste PHP-Version unterstützt.
Datenbank-Optimierung
- MySQL 8 oder MariaDB 10.3.22 verwenden:
Diese Datenbankversionen bieten bessere Abfragezeiten und optimierte Indexierungsmöglichkeiten, die sich positiv auf die Ladegeschwindigkeit auswirken. - Regelmäßige Index-Optimierung:
Durch das Neuorganisieren und Optimieren der Datenbankindizes können Sie die Abfragegeschwindigkeit verbessern. - Datenbank-Caching aktivieren:
Nutzen Sie integrierte Caching-Lösungen wie Redis, um wiederholte Abfragen schneller zu beantworten. - Serverseitige Komprimierung:
Durch die Aktivierung von Gzip oder Brotli auf Ihrem Server können Daten komprimiert und schneller an die Nutzer ausgeliefert werden. Diese Maßnahme reduziert die Datenmenge erheblich, die zwischen Server und Browser übertragen wird.
Ein schneller Shopware-Shop ist der Schlüssel zu höherer Kundenzufriedenheit und besseren Conversion-Rates. Geschwindigkeit entscheidet nicht nur über Kaufabschlüsse, sondern stärkt auch langfristig die Wettbewerbsfähigkeit im E-Commerce.
Adrian Weinschenk, Leiter unserer Shopware Agentur in Stuttgart
Frontend-Optimierungen
Das Frontend eines Shopware-Shops ist das Herzstück der Nutzererfahrung und maßgeblich für die Ladegeschwindigkeit verantwortlich. Eine optimierte Frontend-Struktur verbessert nicht nur die Performance, sondern steigert auch die Zufriedenheit und Verweildauer der Kunden.
Effiziente Bild- und Medienoptimierung
- Bildkomprimierung:
Die Dateigrößen von Bildern können durch Tools wie TinyPNG, ImageOptim oder weitere Extensions erheblich reduziert werden, ohne dass die visuelle Qualität leidet. Dies verkürzt die Ladezeiten und spart Bandbreite. - Moderne Bildformate einsetzen:
WebP oder AVIF sind deutlich effizienter als traditionelle Formate wie JPEG oder PNG. Sie laden schneller und werden mittlerweile von fast allen gängigen Browsern unterstützt. - Lazy Loading aktivieren:
Diese Technik sorgt dafür, dass Bilder nur dann geladen werden, wenn sie in den sichtbaren Bereich des Nutzers kommen. Dies verbessert die Ladezeit der initialen Seite erheblich.
Optimierung von CSS und JavaScript
- Minifizierung von CSS und JavaScript:
Durch das Entfernen von Leerzeichen, Kommentaren und unnötigem Code in CSS- und JavaScript-Dateien kann deren Größe deutlich verringert werden. Tools wie CSSNano oder UglifyJS sind hierfür ideal. - Asynchrones Laden von JavaScript:
JavaScript-Dateien sollten asynchron geladen werden, sodass die Anzeige des Hauptinhalts nicht blockiert wird. Dies ermöglicht eine schnellere Darstellung der Seite. - CSS-Critical-Path Rendering:
Nur die für die erste Anzeige benötigten CSS-Elemente sollten sofort geladen werden. Die restlichen Stylesheets können nachträglich geladen werden, um die Startgeschwindigkeit zu maximieren.
Performante Schriftarten nutzen
- Web-optimierte Fonts:
Schriftarten, die speziell für das Web entwickelt wurden, wie Google Fonts, laden effizienter. Es empfiehlt sich, die Anzahl der geladenen Schriftarten auf das Wesentliche zu reduzieren. - Font-Subsetting:
Nur die benötigten Zeichen eines Fonts (z. B. lateinische Zeichen) sollten geladen werden, um die Dateigröße weiter zu minimieren. - Font Display für bessere Ladeerfahrung:
Mit font-display: swap; wird Text sofort angezeigt, auch wenn die Schriftart noch nicht vollständig geladen ist. Dies verbessert die wahrgenommene Ladegeschwindigkeit.
Reduktion von HTTP-Anfragen
- Dateibündelung:
Das Zusammenfassen von CSS- und JavaScript-Dateien reduziert die Anzahl der Serveranfragen, was die Performance steigert. - Sprites für Grafiken:
Kleine Icons und Grafiken können in einer einzigen Bilddatei, einem sogenannten Sprite, zusammengefasst werden. Dies spart zusätzliche HTTP-Anfragen und beschleunigt den Seitenaufbau.
Caching-Strategien
Die Experten unserer Shopware-Agentur in Mannheim empfehlen, häufig genutzte Inhalte zwischenzuspeichern, um die Performance eines Shopware-Shops signifikant zu steigern. Durch das Zwischenspeichern häufig abgerufener Inhalte kann die Serverlast reduziert und die Ladegeschwindigkeit für Ihre Nutzer deutlich verbessert werden. Im Jahr 2024 stehen Ihnen zahlreiche moderne Caching-Ansätze zur Verfügung, die optimal auf Shopware abgestimmt sind.
Implementierung moderner Caching-Mechanismen
- Einsatz von Redis für schnelles Caching:
Redis ist eine In-Memory-Datenbank, die speziell für die schnelle Verarbeitung von Zwischenspeicherungen entwickelt wurde. Mit Shopware lässt sich Redis einfach integrieren, um Datenbankabfragen und Session-Management zu beschleunigen. - Varnish-Cache für HTTP-Anfragen:
Varnish ist eine leistungsstarke Lösung, die HTTP-Anfragen zwischenspeichert und nahezu in Echtzeit ausliefert. Gerade bei stark frequentierten Shops sorgt dies für spürbare Performance-Verbesserungen. - File-Based Caching aktivieren:
Shopware unterstützt File-basiertes Caching, bei dem statische Inhalte auf der Festplatte gespeichert werden. Diese Methode eignet sich besonders für kleinere Shops oder Hosting-Umgebungen ohne Redis-Integration. - OPcache aktivieren:
OPcache ist eine serverseitige PHP-Erweiterung, die die Ausführungsgeschwindigkeit von PHP-Skripten signifikant erhöht. Durch die Zwischenspeicherung kompilierten PHP-Codes wird der Server entlastet und die Antwortzeit des Shops verbessert. Es sollte in jeder Shopware-Installation aktiviert sein.
Optimierung des HTTP-Caches
- HTTP-Cache aktivieren:
Shopware bietet standardmäßig einen integrierten HTTP-Cache, der durch einfache Konfiguration aktiviert werden kann. Dies sorgt dafür, dass Inhalte direkt aus dem Cache geladen werden, ohne dass der Server erneut angesprochen wird. - Invalidate Cache gezielt nutzen:
Wenn Inhalte aktualisiert werden (z. B. Produktpreise), sollte der Cache nur für diese spezifischen Elemente geleert werden. Dies minimiert unnötige Performance-Einbußen.
Browser-Caching einrichten
- Langzeit-Caching für statische Inhalte:
Konfigurieren Sie eine browserseitige Zwischenspeicherung für Bilder, JavaScript- und CSS-Dateien, sodass diese bei wiederholten Besuchen nicht erneut geladen werden müssen. Dies beschleunigt die Ladezeit für Bestandskunden erheblich. - Expiration Header setzen:
Durch die Definition von Ablaufzeiten für Caching-Inhalte wird dem Browser mitgeteilt, wie lange er Daten zwischenspeichern darf. Optimal gesetzte Header können die Ladezeiten spürbar verkürzen.
Dynamisches vs. Statisches Caching
Dynamisches Caching:
Dynamische Inhalte wie Nutzer-individuelle Produktempfehlungen oder Warenkörbe können mit Tools wie Varnish oder Redis effizient zwischengespeichert werden, ohne die Individualität zu verlieren.
Statisches Caching:
Für unveränderliche Inhalte wie Produktbilder oder Kategorieseiten ist statisches Caching ideal. Dies entlastet den Server und sorgt für blitzschnelle Ladezeiten.
Nutzung von Content Delivery Networks (CDNs)
Ein Content Delivery Network (CDN) ist ein leistungsstarkes Tool, um die Ladezeiten eines Shopware-Shops erheblich zu verkürzen. Durch die Verteilung statischer Inhalte über ein Netzwerk aus globalen Servern wird der Zugriff beschleunigt und die Serverlast reduziert. Im Jahr 2024 gehören CDNs zu den unverzichtbaren Werkzeugen für eine optimale Shop-Performance.
Wie funktioniert ein CDN?
Ein CDN speichert statische Inhalte wie Bilder, CSS- und JavaScript-Dateien auf Servern, die strategisch an verschiedenen geografischen Standorten verteilt sind. Beim Zugriff auf Ihren Shop werden diese Inhalte vom nächstgelegenen Server geladen, wodurch die Ladezeiten für den Nutzer erheblich reduziert werden.
Vorteile von CDNs für Shopware
Schnellere Ladezeiten:
Durch die geografische Nähe zwischen Nutzer und CDN-Server können Inhalte deutlich schneller geladen werden. Dies sorgt für eine verbesserte User Experience.
Entlastung des Hauptservers:
Da ein Großteil der statischen Inhalte über das CDN bereitgestellt wird, bleibt der Hauptserver für dynamische Inhalte und andere wichtige Aufgaben frei.
Globale Verfügbarkeit:
CDNs garantieren gleichbleibend schnelle Ladezeiten, unabhängig davon, wo Ihre Nutzer sich befinden. Das ist besonders wichtig, wenn Ihr Shop international ausgerichtet ist.
Erhöhte Sicherheit:
Viele CDNs bieten integrierte Schutzmechanismen wie DDoS-Abwehr und Verschlüsselung, was die Gesamtsicherheit Ihres Shops verbessert.
Integration eines CDNs in Shopware
- Wahl des richtigen CDNs:
Beliebte Anbieter wie Cloudflare, Akamai oder AWS CloudFront bieten leistungsstarke Lösungen, die sich problemlos mit Shopware integrieren lassen. Wählen Sie einen Anbieter, der sowohl in Ihrer Zielregion als auch im Preis-Leistungs-Verhältnis überzeugt. - Anbindung an Shopware:
Die Konfiguration eines CDNs in Shopware ist einfach. Sie müssen lediglich die DNS-Einstellungen Ihres Shops ändern und das CDN so konfigurieren, dass es auf Ihre statischen Inhalte zugreift. Im Backend von Shopware können Sie anschließend die Einstellungen für Medien und statische Inhalte anpassen. - Optimierung der Einstellungen:
Sorgen Sie dafür, dass Ihr CDN korrekt konfiguriert ist. Aktivieren Sie Funktionen wie Bildkomprimierung, HTTP/2-Unterstützung und automatisches Caching für optimale Performance.
Monitoring und kontinuierliche Optimierung
Eine einmalige Performance-Optimierung reicht nicht aus, um langfristig wettbewerbsfähig zu bleiben. Kontinuierliches Monitoring und regelmäßige Anpassungen sind entscheidend, um die Leistung Ihres Shopware-Shops stets auf höchstem Niveau zu halten. Mit den richtigen Tools und Methoden können Sie Schwachstellen frühzeitig erkennen und beheben.
Einsatz von Performance-Monitoring-Tools
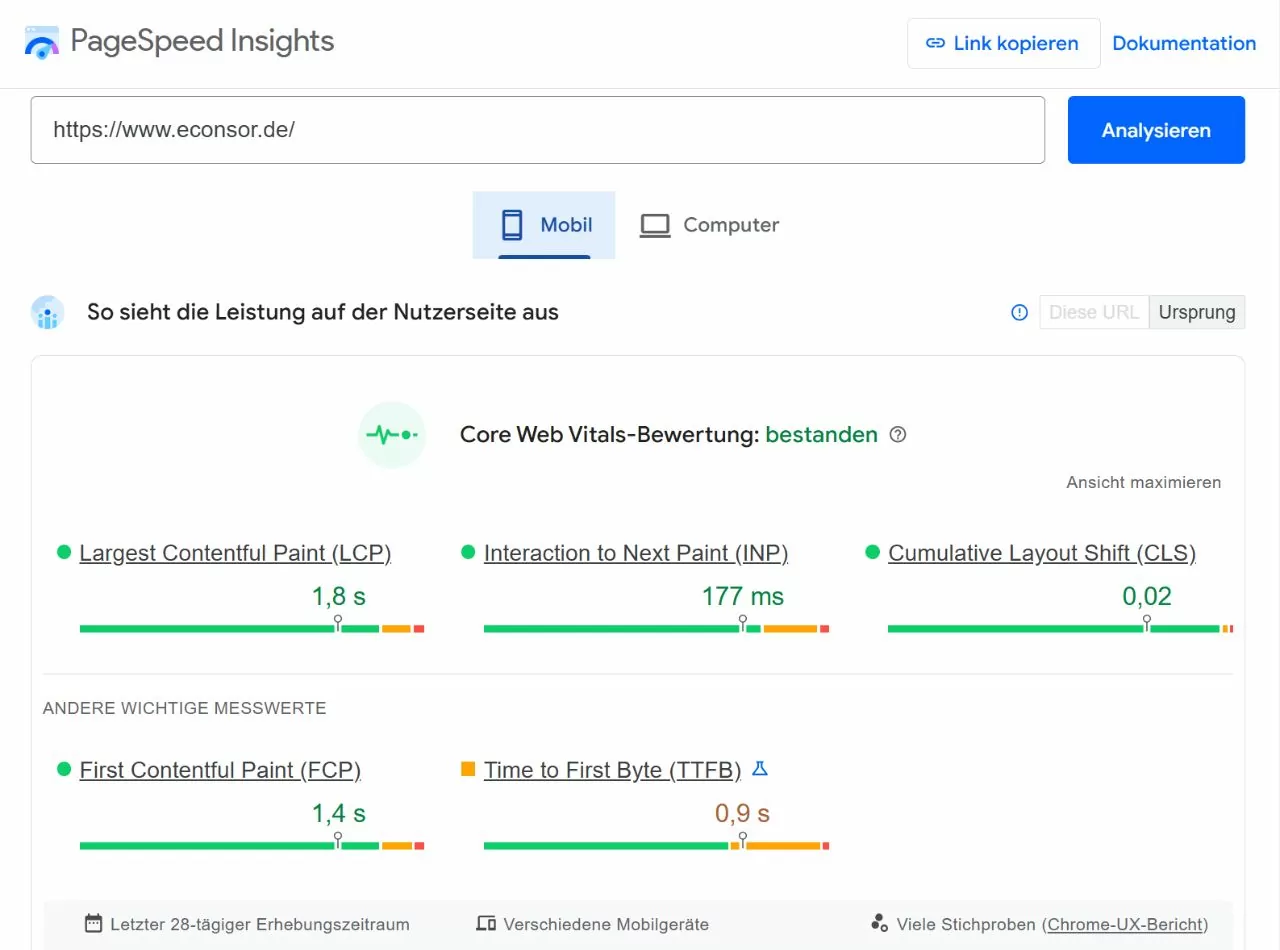
- Google PageSpeed Insights:
Darstellung von Analyse mit Google Page Speed
Das kostenlose Pagespeed Tool analysiert die Geschwindigkeit Ihres Shops und gibt konkrete Verbesserungsvorschläge. Es bewertet sowohl die mobile als auch die Desktop-Performance. - GTmetrix und Pingdom:
Beide Tools bieten detaillierte Einblicke in die Ladezeiten, die Serverantwortzeit und die Größe Ihrer Dateien. Sie helfen Ihnen, Engpässe zu identifizieren und zu beheben. Mit ihrer Unterstützung können Sie gezielt an der PageSpeed-Steigerung arbeiten. - Shopware-eigene Werkzeuge:
Shopware bietet ein integriertes Performance-Monitoring im Admin-Bereich, mit dem Sie die Serverauslastung, Datenbankzugriffe und den Cache-Status überwachen können.
Regelmäßige Analysen und Anpassungen
- SEO- und Performance-Audits:
Führen Sie in regelmäßigen Abständen Audits durch, um neue Optimierungspotenziale zu entdecken und alte Schwachstellen zu beseitigen. - Testen nach Änderungen:
Bei jeder technischen Änderung an Ihrem Shop sollten Sie die Performance erneut testen, um sicherzustellen, dass diese zur gewünschten Verbesserung beiträgt und keine negativen Auswirkungen hat.
Automatisierte Überwachung
- Alert-Systeme einrichten:
Mit Tools wie New Relic oder Datadog können Sie automatische Benachrichtigungen einrichten, die Sie über Performance-Probleme informieren, bevor diese Ihre Kunden betreffen. - Kontinuierliche Überwachung der Ladezeiten:
Setzen Sie Dienste ein, die regelmäßig die Ladezeit Ihrer Website messen und Berichte erstellen, damit Sie stets auf dem neuesten Stand sind. PageSpeed bleibt dabei ein zentraler Wert, um die Nutzererfahrung zu bewerten.
Langfristige Optimierungsstrategie
- Datenanalyse:
Analysieren Sie regelmäßig die Nutzerdaten aus Tools wie Google Analytics, um herauszufinden, welche Seiten besonders häufig besucht werden und wie deren Performance verbessert werden kann. - Bleiben Sie up to date:
Die E-Commerce-Landschaft entwickelt sich ständig weiter. Informieren Sie sich über neue Technologien und Trends, um Ihren Shopware-Shop auch in Zukunft konkurrenzfähig zu halten.
Unsere Einschätzung
Die Shopware Performance Optimierung ist 2024 entscheidender denn je, um in einem zunehmend wettbewerbsorientierten E-Commerce-Markt erfolgreich zu sein. Schnelle Ladezeiten, eine stabile Serverleistung und eine optimierte Benutzererfahrung sind die Grundpfeiler eines erfolgreichen Online-Shops.
Von der Wahl des richtigen Hostings über Frontend- und Backend-Optimierungen bis hin zum Einsatz moderner Technologien wie Content Delivery Networks und Caching-Mechanismen – die Möglichkeiten sind vielfältig. Entscheidend ist jedoch, dass diese Maßnahmen nicht einmalig, sondern kontinuierlich umgesetzt werden. Regelmäßige Überwachung und Anpassung sorgen dafür, dass Ihr Shop stets auf dem neuesten Stand bleibt und den Erwartungen der Kunden gerecht wird.
Ausblick
In der Zukunft werden Technologien wie künstliche Intelligenz und maschinelles Lernen zunehmend Einfluss auf die Performance-Optimierung nehmen. Automatisierte Tools werden noch präzisere Anpassungen ermöglichen, um Ladezeiten weiter zu verkürzen und die Nutzererfahrung zu verbessern. Bleiben Sie flexibel und offen für neue Trends, um Ihren Shopware-Shop auch langfristig wettbewerbsfähig zu halten.
Mit der richtigen Strategie und kontinuierlichem Einsatz können Sie die Performance Ihres Shops maximieren und gleichzeitig Ihre Conversion-Rate und Kundenzufriedenheit steigern – und damit den Markt 2024 dominieren.






 © Tobias Ehmer
© Tobias Ehmer
Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!