Sprites mit SVG-Grafiken
Modernes Webdesign lebt auch von sinnvoll eingesetzten Icons. Um die Icons einer Webseite auch in der mobilen Ansicht scharf darzustellen, gibt es neuerdings die Möglichkeit, diese als Vektorgrafik zu integrieren. Bisher und vorübergehend war es eine beliebte Lösung, eine PNG-Icon-Sprite in doppelter Auslösung anzulegen. Doch mit der Veröffentlichung von Smartphones mit Retina-Display, war auch das nicht mehr die optimale Lösung. Aktuell weit verbreitet ist der Einsatz von vektorbasierten Iconfonts wie z.B. Dingbats. Doch in diesem Fall hat man als Entwickler mit mehreren Problemen gleichzeitig zu kämpfen (Zugänglichkeit, Fallback, Rendering, Ladezeit usw.). Daher geht es in diesem Beitrag um die Darstellung der Icons via SVG-Sprites.
SVG-Sprites mit Adobe Illustrator erstellen
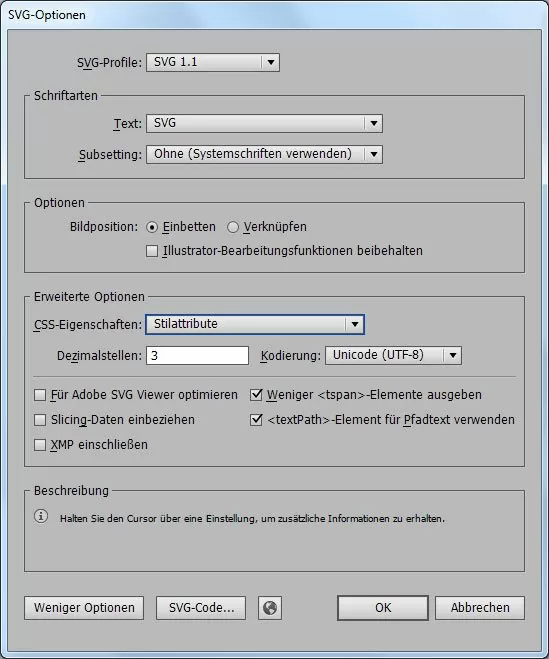
Um eine Sprites im SVG-Format zu erstellen benötigt man eine vektorfähiges Bildprogramm. Am besten eignet sich hierzu Adobe Illustrator. Hier kann man dann alle gewünschten Grafiken auflisten und platzieren. Es gilt allerdings darauf zu achten, dass die Höhen und Breiten der Icons keine Kommawerte enthalten (z.B. 21,52px), da jeder Browser die Größe anders interpretiert. Setzt man jedes Icon auf eine eigenen Ebene, erhält es im Quellcode eine eigenen ID, bestehend aus dem Namen der Ebene. Um aus dem Dokument dann letztendlich eine SVG-Datei zu machen, muss unter „Datei speichern unter…“ – „SVG“ ausgewählt und wie folgt gespeichert werden:

SVG Export Illustrator
Integration über CSS
Um die Icons in einem Webdesign darzustellen, muss dies SVG, wie auch ein normales Bild, auf den Server hochgeladen werden. Anschließend wird die Datei per „background:“ oder „background-image“ über das CSS geladen und positioniert.
#greenIcon { background: url(‚../images/sprite.svg‘) 19px -25px no-repeat;}
SVG-Sprites per IcoMoon generieren
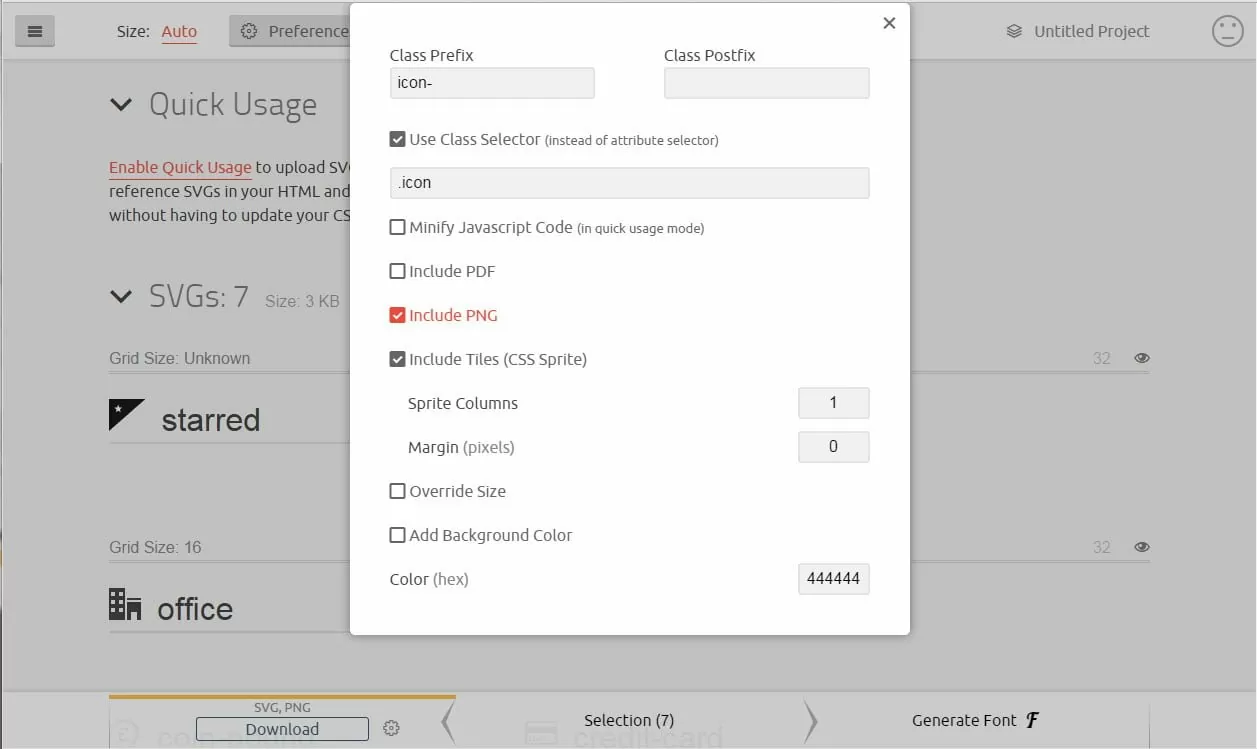
Bei icomoon.io gibt es ein gutes Tool um einfach und schnell SVG Sprites zu generieren. Hier kann man sich aus zig kostenlosen Icons ein Paket zusammenstellen und/oder eigenen SVG-Dateien hochladen. Anschließend lässt man sich per Klick eine Sprites generieren und kann diese dann gepackt herunterladen. Der Vorteil gegenüber der manuellen Ersterstellung via Illustrator ist, dass man sich hier relativ schnell den Pixel-Wert für die Platzierung über „background-position“ im CSS holen kann. Dieser steht nämlich bei jedem Icon in einer eigenen Zeile in der SVG-Datei – y=160 -> im CSS dann background-image: 0 -160px;

SVG Sprites
Hier geht’s zur App von IcoMoon: icomoon.io/app/
Einzelne Icons aus der Sprites auslesen und färben
Um diese Features nutzen zu können, müssen die SVG-Dateien inline gesetzt und per Script zusammengeführt werden. So können einzelne Icons aus der Sprite per CSS selektiert, vergrößert, umgefärbt oder animiert werden. Auch hier kann man dann auf das Tool von IcoMoon zurückgreifen.
Das Feauture wird „SVG fragment identifiers“ genannt und ist noch nicht mit allen Browsern kompatibel. So lassen sich z.B. im Safari und Chrome die Icon-IDs nicht per background-image definieren.
Die Icons kann man sich wie folgt einzeln (per CSS) ausgeben lassen:
#greenIcon { background: url(’svg-sprite.svg#greenIcon‘);}
Browserkompatibilität
SVGs werden in allen gängigen und aktuellen Browserversionen dargestellt.


 © Tobias Ehmer
© Tobias Ehmer 

Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!