rem als CSS-Einheit: Der Unterschied zwischen rem und em

CSS ist eine Kernsprache der Webentwicklung und wird als sogenannter „living standard“ vom World Wide Web Consortium (W3C) ständig weiterentwickelt. Mit der neusten Version „CSS 3″kam eine weitere Einheit für Schriftgrößen im CSS hinzu: „rem“.
„em“ – „rem“: Der Unterschied
„rem“ bedeutet „root em“ und verhält sich in der Größendefinition fast gleich wie die Einheit em. Mit dem einzigen Unterschied, dass sie sich am Root-Element (html, body) orientiert.

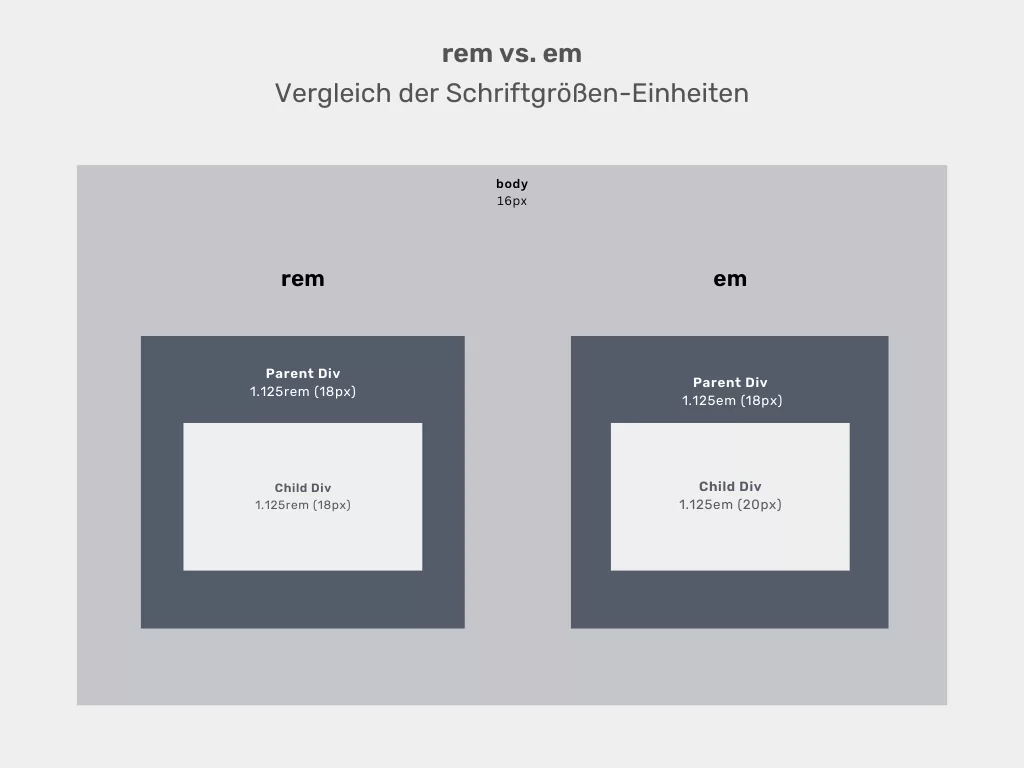
Vergleich rem vs. em. So unterschiedlich wirken die Schriftgrößen-Definitionen.
Wird per CSS dem Root-Element ( z.B. body {font-size: 100%} ) der Wert auf 100% gesetzt , dann entspricht dies einer Standard-Schriftgröße von 16 Pixel (für die meisten Browser). An diesem Standard-Wert kann man sich dann orientieren, für alle weiteren Schriftgrößen, die per „rem“ definiert werden.
Die Idee der Schriftgrößendefiniton per „rem“ ist, dass ausgehend von einer Größe alle weiteren Größen abhängig sind. Das ist eine sehr kluge Vorgehensweise.
David Fuchs, Frontend-Experte unserer Internetagentur in Heilbronn
Ein Beispiel: „rem“ und „em“ im Einsatz
Beispiel em
<div class="container" style="font-size: 2em;">
<h2 style="font-size: 2em;">Überschrift 2em</h2>
</div>
Überschrift 2em
Hier hat der Container die Schriftgröße 2em und vererbt diese an die Überschrift H2. Da die H2 allerdings wieder mit 2em definiert ist, wird diese letztendlich 4em groß.
Beispiel rem
<div class="container" style="font-size: 2rem;">
<h2 style="font-size: 2rem;">Überschrift 2rem</h2>
</div>
Überschrift 2rem
Hier hat der Container sowie die H2-Überschrift die Schriftgröße 2rem und beziehen somit ihre Abhängigkeit aus dem Root-Element. Daraus resultiert, dass die H2-Überschrift in diesem Fall 2rem groß ist.
Vorteil bei der Verwendung von „rem“: Alle Größen hängen von einer Initialgröße ab. Passt man diese an – passen sich alle weiteren Größen und Verhältnisse an. Dadurch erleichtern sich die Anpassungen bei responsiven Darstellungen wie beispielsweise dem Smartphone.
Oliver Wehle, UI-UX-Experte unserer Webdesign-Agentur in Stuttgart
Umrechnung Pixel zu rem
Einfaches umrechnen von Pixel zu rem mit der entsprechenden Formel. Um die Pixelgröße für rem zu definieren muss man nur folgende Formel anwenden:
Pixel % 16 = rem
Demnach entsprechen 32px = 2rem. Diese Formel lässt sich auf das gesamte Layout anwenden.
Browsersupport für „rem“
Rem wird von allen modernen Browsern unterstützt. Für ältere wäre es nötig, eine Fallback-Lösung in px im Stylesheet zu definieren. Dies trifft allerdings nur für sehr alte Browser zu wie z.B. der Internet Explorer 8. Diese können mit der Einheit „rem“ nicht umgehen.
[css]
h1.title {
font-size: 18px;
font-size: 1.125rem;
}
[/css]
Support der Systeme (Shop und Content-Management) für em und rem
Je komplexer die Anwendung und je komplexer die individuellen Templates sind, umso weitreichender sind die Anpassungen für die jeweiligen Systeme. In Content-Management-Systemen wie WordPress oder TYPO3 kann in der Regel einfacher die Umsetzung der Templates mit „rem“ erfolgen. Shopsysteme beinhalten i.d.R. komplexere Templates.
em und rem bei Magento
Mit dem System Magento kommen einige Systemtemplates von Haus aus mit. Adobe Commerce und Magento unterstützen „rem“ nicht vollumfänglich. Daher sollte beim Einsatz von „rem“ in Kombination mit Magento verzichtet werden. Außer es werden umfängliche Anpassungen durch eine Magento-Agentur vorgenommen.
em und rem bei Shopware
Shopware ist eines der führenden Shopsysteme in Deutschland und bringt sein eigenes Basis-Template mit. Templates für Shopware unterstützen in der Regel „rem“ nicht vollumfänglich. Der Einsatz von „rem“ funktioniert mit Shopware nur mit umfängliche Anpassungen durch eine Shopware-Agentur.
em und rem bei WordPress
Mit WordPress lassen sich vielfältige Internetseiten und Portale umsetzen. Als WordPress-Agentur setzen wir seit Jahrzehnten auf dieses System – einen übergreifenden Standard der Templates gibt es noch nicht. Templates lassen sich angleichen, aber einen globalen Standard gibt es nicht.
em und rem bei TYPO3
Als führendes Enterprise-Content-Management-System in Deutschland ist TYPO3 das System für Internetseiten und Portale in Deutschland. Die Templates in TYPO3 lassen sich anpassen – als TYPO3-Agentur passen wir gerne Ihre Templates hierauf an.
Fazit
„rem“ empfiehlt sich für den Einsatz bei responsiven Anpassungen, da man durch die Modifikation der Schriftgröße des Root-Elements schnell das gesamte Layout anpassen kann. Insgesamt lassen sich Layouts so sehr schnell an neue Auflösungen anpassen. Hat man hingegen Pixelangaben definiert, so muss man jede Angabe manuell abändern.
„rem“ als CSS-Einheit bringt ein großes Potential für die Umsetzung moderner Webdesigns – wenngleich die Gefahr hoch ist, dass auch ungewollte Effekte impliziert werden. Also sollte „rem“ sehr bewusst eingesetzt werden – niemals global!
Oliver Wehle, Teamleiter unserer Webdesign-Agentur



 © Tobias Ehmer
© Tobias Ehmer 
Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!