Responsive Design: Warum es für moderne Websites unerlässlich ist

Bei der täglichen Navigation durch das World Wide Web sind mobile Endgeräte nicht mehr wegzudenken. Die Benutzung von Smartphones wird immer beliebter. Eine Webseite, die lange Ladezeiten oder Probleme bei der Darstellung auf verschiedenen Geräten aufweist, verliert in der Regel Besucher und dadurch wichtigen Umsatz. Oft sind Nutzer, die die Website frühzeitig verlassen, nicht in der Lage, die gewünschten Informationen schnell und effizient zu finden. Daher ist es wichtig, das Responsive, die Ladezeit und damit die Nutzererfahrung zu optimieren, um die Attraktivität der Webseite zu steigern.
Warum ist Mobilfreundlichkeit wichtig?

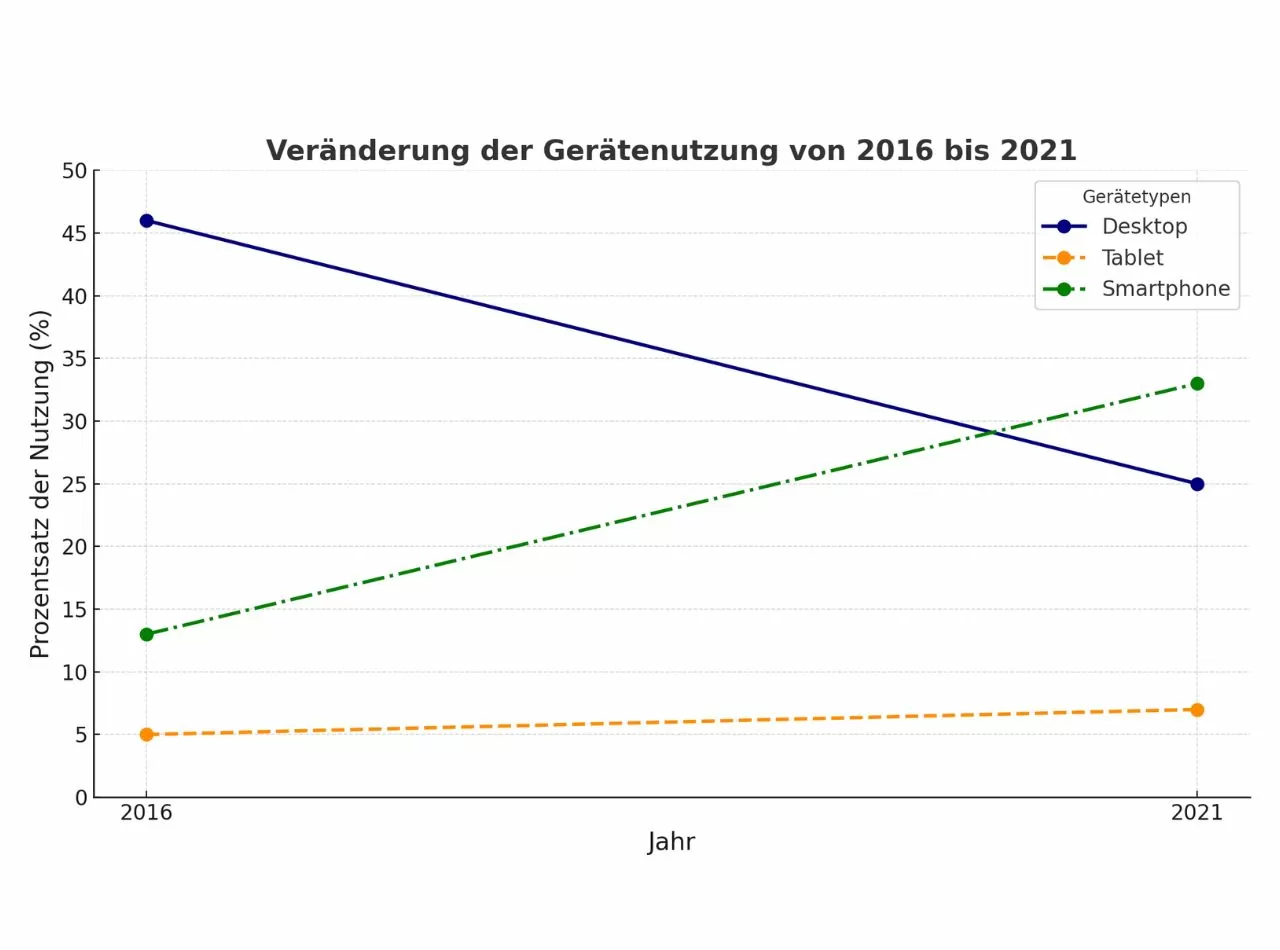
Veränderung der Gerätenutzung von 2016 – 2021 (Desktop: 2016: 46%, 2021: 25% Tablet: 2016: 5%, 2021: 7% Smartphone: 2016: 13%, 2021: 33%) Quelle
Betrachtet man aktuelle Statistiken wird deutlich, dass ein Großteil der Nutzer mobile Endgeräte wie Smartphones oder Tablets nutzt – Tendenz steigend. Der Anteil an Desktop PCs und Laptops hingegen wird stetig geringer.
Was genau ist responsives Webdesign?
Durch Responsive Webdesign passen sich Webseiten automatisch der Bildschirmgröße und -auflösung des Endgerätes an. Dies gewährleistet eine optimale Präsentation der Inhalte – auf dem PC wie auf dem Smartphone.
Im responsivem Webdesign orientiert man sich an den meistverwendeten Display-Größen und -Auflösungen. Die Endgeräte, die hierbei betrachtet werden, gliedern sich wie folgt:
- Laptops
- Desktop-PCs
- Tablets
- Smartphones
Die Gestaltung von Responsive Websites
Eine Herausforderung für Grafiker und Designern besteht darin, sich von der konzeptionellen Abgrenzung zum klassischen Printdesign zu lösen. Früher war es üblich und gängige Praxis, dass das Ausgabemedium eine bestimmte und unveränderbare Größe hatte. In der heutigen Zeit ist es jedoch erforderlich, flexible Designs für Websites zu entwickeln, die sich an unterschiedliche Bildschirmgrößen anpassen können. Starre Gestaltungen sind nicht mehr übertragbar und können dazu führen, dass die Website auf verschiedenen Geräten nicht optimal dargestellt wird.
Um eine responsive Website zu gestalten, müssen die Entwickler die Anforderungen des jeweiligen Gerätes berücksichtigen. Dies betrifft vornehmlich die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden und Gesten von Maus (Klick und Hover) oder Touchscreen (Tippen und Wischen). Vor allem Blockelemente müssen unterschiedlich behandelt werden: Nutzt das Gestaltungsraster mehrere Spalten, sollten sich die Blöcke variabel an die Breite des jeweiligen Viewports anpassen.
Responsive Design bedeutet, jedem Nutzer auf jedem Gerät eine optimale Erfahrung zu bieten. Es ist essenziell für Zugänglichkeit und Konsistenz über alle Plattformen hinweg.
Oliver Wehle, Teamleiter in unserer Webdesign-Agentur in Hamburg
Mobile First
Mobile First ist ein Konzept im Webdesign, bei dem eine Webseite zuerst für mobile Endgeräte wie Smartphones entwickelt wird und dann an größere Bildschirme wie Desktops angepasst wird. Dieser Ansatz folgt dem Trend steigender Suchanfragen über Mobilgeräte und verlangt ein Umdenken bei der Gestaltung, der Usability und der Performance. In unserem Beitrag zu Responsive Webdesign vs. Mobile First-Webdesign vergleichen wir die beiden Ansätze miteinander.
Eine mobil optimierte Webseite spielt eine entscheidende Rolle in der Suchmaschinenoptimierung (SEO). Google priorisiert responsive Websites und platziert sie in den Suchergebnissen höher als Websites, die ausschließlich für Desktop-Geräte optimiert sind.
Unsere Einschätzung
Die Optimierung Ihrer Webseite für mobile Geräte ist entscheidend, um Ihren Kunden eine benutzerfreundliche Erfahrung auf Smartphones und Tablets zu bieten. Suchmaschinen bevorzugen mobiloptimierte Websites und können Ihnen dadurch einen erheblichen Vorteil gegenüber Ihren Mitbewerbern verschaffen. Die Bereitstellung einer mobiloptimierten Website trägt nicht nur zur verbesserten Sichtbarkeit in den Suchergebnissen bei, sondern festigt auch das Vertrauen Ihrer Kunden und führt letztendlich zu einer Steigerung Ihrer Umsätze.



Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!