Above-the-Fold optimieren: Der Schlüssel zu erfolgreichem Webdesign

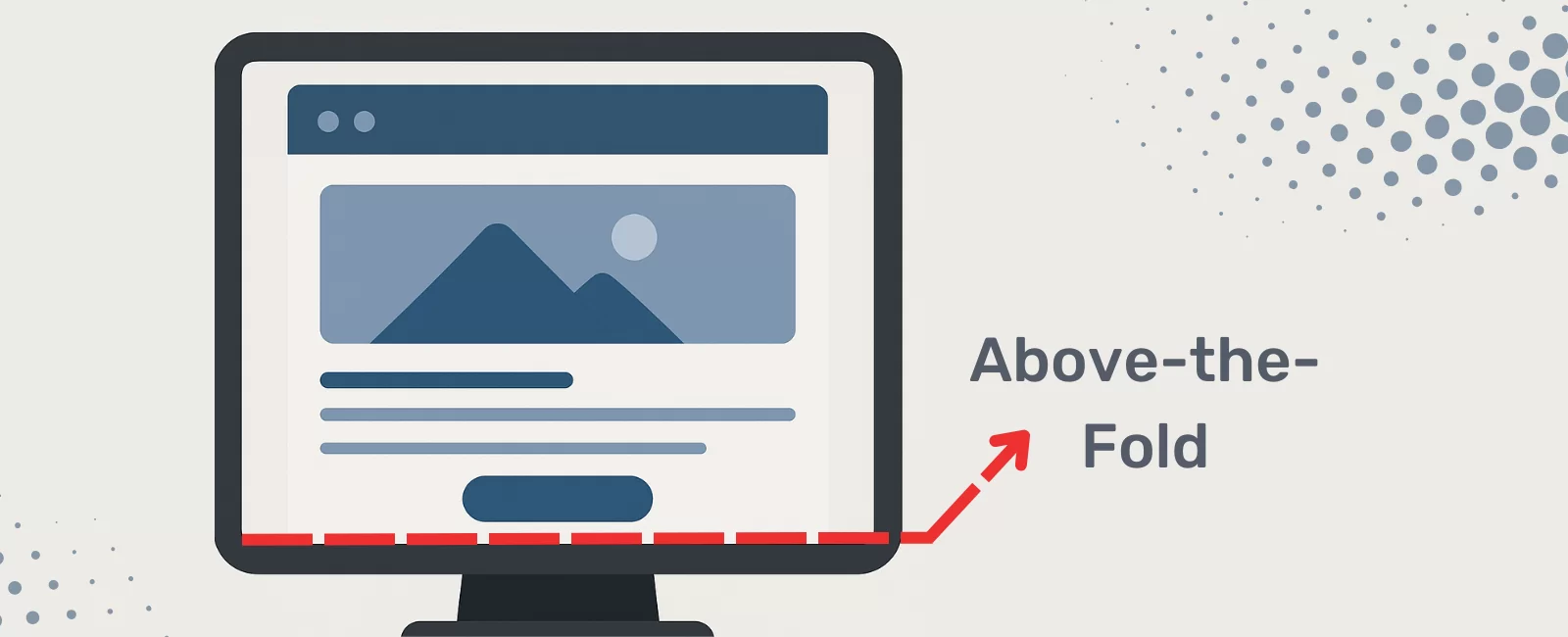
Der Begriff „Above the Fold“ stammt ursprünglich aus der Zeitungsbranche und bezeichnet den Bereich einer gefalteten Zeitung, der für Leser sofort sichtbar ist. Übertragen auf das Webdesign beschreibt dieser Begriff den sichtbaren Bereich einer Website, den ein Besucher ohne Scrollen wahrnimmt. Eine effektive Gestaltung des Above-the-Fold-Bereichs kann den ersten Eindruck Ihrer Website erheblich beeinflussen und Besucher länger auf Ihrer Seite halten. Deshalb ist es wichtig, diesen Bereich effektiv zu gestalten. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie den Above-the-Fold optimieren und so das Maximum aus Ihrem Webdesign rausholen.
Warum der Above-the-Fold-Bereich für den Erfolg Ihrer Seite entscheidend ist
Der Above-the-Fold-Bereich ist der erste Berührungspunkt mit Ihrer Zielgruppe und damit entscheidend für den weiteren Verlauf der Nutzerinteraktion.
Innerhalb weniger Sekunden entscheiden Besucher, ob sie bleiben oder abspringen. Genau hier kann ein klug gestalteter Einstieg den Unterschied machen: Durch gezielte Platzierung von Kernaussagen, aussagekräftige Bilder und klare Handlungsaufforderungen schaffen Sie Vertrauen und Orientierung.
Ein überzeugender Above-the-Fold-Bereich kann:
- die Aufmerksamkeit gezielt lenken
- zum Scrollen und Weiterlesen animieren
- Markenbotschaft effektiv kommunizieren
Kurzum, der Above-the-Fold Ihrer Website ist, wenn er gut gestaltet ist, der perfekte Einstieg in die Nutzerreise. Er entscheidet, ob aus Besuchern interessierte Nutzer und schließlich Kunden werden!
Wenn Unternehmen im Above-the-Fold-Bereich Relevanz, Stil und Klarheit vereinen, schaffen sie Vertrauen und heben sich deutlich vom Wettbewerb ab.
Daniel Bechthold, Standortleiter unserer Agentur für Webdesign & UX/UI in Heidelberg
Diese Inhalte sollten Sie im Above-the-Fold Ihrer Website platzieren
Nicht alle Inhalte eignen sich für den Bereich Above-the-Fold. Hier zählt Qualität statt Quantität. Um das Maximum aus Ihrem Webdesign herauszuholen, sollten Sie gezielt auf Elemente setzen, die unmittelbar Wirkung zeigen und Nutzer zum Verweilen einladen. Diese fünf Komponenten sollten dabei oberste Priorität haben:
Head- und Subheadline fesseln die Aufmerksamkeit
Die Überschrift ist das Erste, was Ihre Besucher wahrnehmen, und muss deshalb sofort wirken. Sie sollte prägnant, verständlich und zielgerichtet den Zweck Ihrer Seite auf den Punkt bringen. Die ergänzende Subheadline liefert zusätzliche Klarheit, baut Spannung auf oder bringt einen weiteren Nutzen ins Spiel. Beide Textelemente sollten sprachlich exakt auf Ihre Zielgruppe abgestimmt sein, um sofort Relevanz zu erzeugen.
Beispiel für starke Headline–Subheadline-Kombinationen:
Headline: „Dein Training. Deine Regeln.“
Subheadline: „Individuelle Workouts für deinen Alltag – flexibel, effektiv und komplett online.“
Diese Kombination kommuniziert direkt, was angeboten wird, für wen es relevant ist und welchen Vorteil der Nutzer erwarten kann.
Starke visuelle Elemente für eine klare Botschaft
Ein aussagekräftiges Bild, ein stimmungsvolles Video oder eine visuelle Animation sorgt für sofortige Aufmerksamkeit. Hero-Bilder oder -Videos verstärken Ihre Botschaft, transportieren Emotionen und helfen dabei, Ihre Marke visuell zu verankern. Achten Sie dabei auf Authentizität, Relevanz und eine hochwertige Bildsprache.
Beispiel für starke visuelle Elemente:
Als Anbieter einer Fitness-App können Sie auf Ihrer Webseite eine dynamische Videoaufnahme einer Person beim Training zu Hause mit echtem Körpereinsatz, echter Wohnung, echter Atmosphäre zeigen.
Durch dieses visuelle Element entsteht Nähe, Motivation und Glaubwürdigkeit.
Vorteil und Nutzen klar kommunizieren
Stellen Sie nicht einfach Ihr Produkt oder Ihre Dienstleistung vor. Zeigen Sie, wie es das Leben Ihrer Nutzer verbessert. Richten Sie den Fokus auf konkrete Vorteile und praktische Nutzenaspekte. Statt technischer Daten oder Aufzählungen sollten emotionale oder lösungsorientierte Aussagen im Vordergrund stehen. So schaffen Sie Relevanz und wecken Interesse.
Beispiel für starke Nutzenkommunikation:
Nicht: „Unsere App bietet über 300 Trainingsvideos.“
Besser: „Trainieren Sie flexibel von zu Hause aus und erreichen Sie Ihre Fitnessziele in Ihrem eigenen Tempo – ganz ohne teures Studio.“
Diese Nutzenkommunikation stellt nicht die reine Funktion („300 Videos“) in den Vordergrund, sondern das positive Ergebnis für den User: Freiheit, Zeitersparnis, Selbstbestimmung.
Der CTA sollte den Nutzer motivieren
Ein klar formulierter, gut platzierter Call-to-Action (CTA) ist essenziell für eine gezielte Nutzerführung. Er sollte sofort erkennbar sein, zum Handeln animieren und dem Besucher einen konkreten Mehrwert bieten. Die Gestaltung sollte sich zudem visuell abheben, aber harmonisch ins Design integrieren.
Beispiel für motivierende CTA:
- „Jetzt entdecken“
- „Kostenlos testen“
- „Zeit sparen und durchstarten“
Diese Formulierungen motivieren und setzen den nächsten Schritt klar und positiv in Szene.
Social Proof sorgt für Vertrauen
Direkt im sichtbaren Bereich einer Webseite kann Social Proof wahre Wunder wirken. Wenn potenzielle Kunden sehen, dass andere bereits überzeugt sind, fühlen sie sich sicherer in ihrer Entscheidung. Social Proof zeigt, dass Ihr Angebot relevant ist und dass es bereits erfolgreich genutzt wird.
Beispiel für effektiven Social Proof:
- Kundenbewertungen
- Empfehlungen
- Zitate oder Logos bekannter Partner
Diese Elemente schaffen sofort Vertrauen.
Möglichkeiten zur Förderung des Scrollverhaltens
Viele Webseiten verlieren oft wertvolles Potenzial, da Besucher nicht motiviert werden, die Inhalte weiter zu erkunden. Der Schlüssel zu einem erfolgreichen Design liegt darin, die User zum Scrollen zu animieren.
Zeigen Sie dazu bspw. im oberen Bereich der Seite nur einen Ausschnitt oder eine Vorschau weiterführender Inhalte. Dies kann beispielsweise ein spannender Absatz oder ein Teil eines Bildes sein. Nutzer werden dadurch gezielt dazu angeregt, unter den Falz zu scrollen, um die vollständigen Inhalte zu lesen.
Auch ein klar erkennbarer inhaltlicher Pfad, etwa durch visuelle Leitlinien, nummerierte Abschnitte oder Storytelling-Elemente, schafft Orientierung und erleichtert die Navigation. So werden User gezielt über den Falz hinweggeführt und zum Weiterlesen animiert.
Visuelle Hinweise wie Pfeile, Scroll-Indikatoren oder Texte sind äußerst effektiv, um Nutzer zum Entdecken einer Seite zu animieren. Sanfte Animationen, die den Übergang zum nächsten Abschnitt dezent andeuten, können diesen Effekt zusätzlich verstärken und das Nutzererlebnis optimieren.
Optimierung des Above-the-Folds im Web für verschiedene Displaygrößen
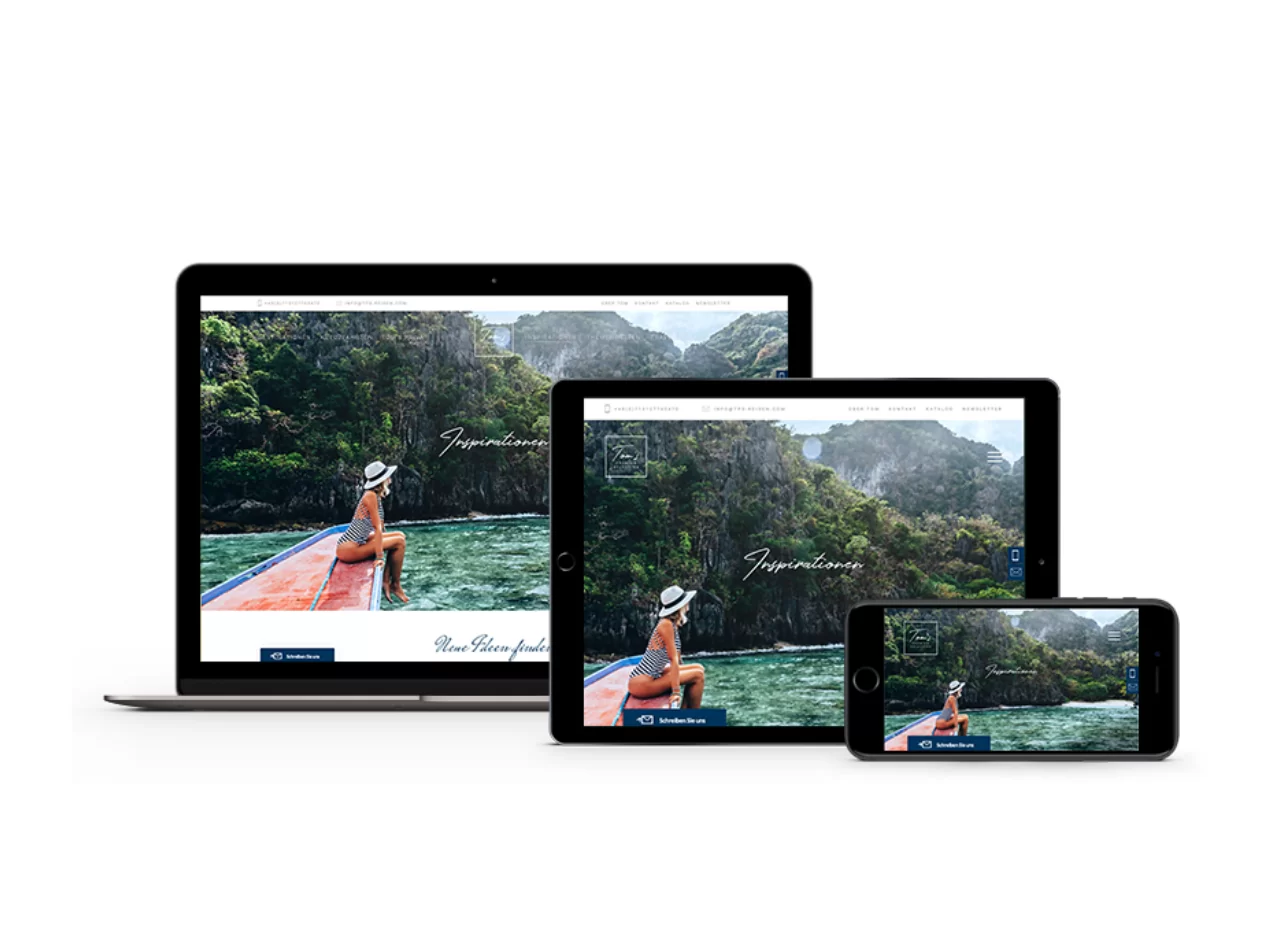
Eine der größten Herausforderungen im modernen Web Design ist die Vielzahl unterschiedlicher Bildschirme und Geräte. Vom Desktop über Tablets bis hin zum Smartphone muss der Above-the-Fold im Web auf allen Geräten optimal dargestellt werden. Deshalb ist responsive Design für moderne Webseiten unerlässlich.
Um Ihre Webseite an verschiedene Displaygrößen anzupassen, ist ein Mobile-First-Ansatz besonders empfehlenswert, da viele Nutzer Websites direkt über ihr Smartphone besuchen. Dabei beginnt man mit der Gestaltung der mobilen Ansicht und passt diese anschließend für größere Displays an.
Flexible Layouts spielen ebenfalls eine wichtige Rolle. Durch die Nutzung relativer Maßeinheiten wie „em“ oder „%“ können Inhalte flexibel an verschiedene Bildschirmgrößen angepasst werden. Zudem ermöglichen CSS-Media Queries individuelle Anpassungen für unterschiedliche Displays, wodurch eine optimale Darstellung auf allen Geräten gewährleistet wird.

Beispiel eines responsive Designs, entworfen von ECONSOR
Optimieren und Testen für maximalen Erfolg
Ein überzeugender Above-the-Fold-Bereich ist das Ergebnis durchdachter Gestaltung, gezielter Tests und kontinuierlicher Optimierung. Selbst der visuell ansprechendste Aufbau nützt wenig, wenn er an den Bedürfnissen der Zielgruppe vorbeigeht. Deshalb ist es wichtig, datenbasiert vorzugehen und die Nutzerperspektive aktiv einzubeziehen.
Pre-Tests durchführen
Bereits vor dem Relaunch sollten Sie den Above-the-Fold Ihrer Website mit echten Nutzern testen. Tools wie Hotjar, Crazy Egg oder Userbrain liefern wertvolle Einblicke in das Verhalten Ihrer Besucher: Wo wird geklickt? Wie weit wird gescrollt? Welche Inhalte werden wahrgenommen und welche nicht? Diese Erkenntnisse helfen dabei, Schwachstellen frühzeitig zu erkennen und gezielt zu optimieren, bevor die Seite live geht.
Kontinuierlich Optimierungen vornehmen
Auch nach dem Launch ist der Above-the-Fold-Bereich kein statisches Element. Mit A/B-Tests oder Multivarianten-Tests können Sie gezielt herausfinden, welche Headline besser performt, welches Bild mehr Aufmerksamkeit erzeugt oder welcher CTA mehr Klicks bringt. Regelmäßige Auswertungen und kleine Anpassungen sorgen dafür, dass Ihre Seite langfristig leistungsstark bleibt.
Hat Above-the-Fold Optimierung einen Einfluss auf SEO?
Ein guter Above-the-Fold im Web trägt maßgeblich zur positiven Nutzererfahrung bei und genau das belohnen Suchmaschinen wie Google. Elemente wie eine starke Headline, visuelle Reize und ein klarer Call-to-Action können dafür sorgen, dass Besucher länger auf der Seite bleiben, weniger abspringen und häufiger interagieren. Diese Verhaltenssignale gelten als wichtige Ranking-Faktoren in der Suchmaschinenoptimierung (SEO).
Doch nicht nur Inhalte und Struktur zählen: Auch die technische Performance spielt eine zentrale Rolle. Besonders im Above-the-Fold-Bereich ist eine schnelle Ladezeit entscheidend. Denn wenn Nutzer schon beim ersten Eindruck warten müssen, springen sie oft ab, bevor die Seite überhaupt vollständig sichtbar wird. Tools wie Google PageSpeed Insights helfen dabei, Optimierungspotenziale aufzudecken und die Ladegeschwindigkeit gezielt zu verbessern.
Kleiner Bereich, große Wirkung
Der Above-the-Fold Ihrer Website oder Landingpage ist einer der entscheidendsten Erfolgsfaktoren im Webdesign. Er ist das digitale Schaufenster Ihres Angebots. Innerhalb weniger Sekunden entscheidet sich, ob ein Besucher bleibt, scrollt und konvertiert oder die Seite wieder verlässt. Der erste sichtbare Bereich sollte deshalb eine klare Botschaft kommunizieren, ein starkes Hero-Visual besitzen, Vorteile und Nutzen auf den Punkt bringen und CTA sowie Social Proof beinhalten.
Um für eine Webseite den Above-the-Fold zu optimieren, ist es essenziell, Ihre Zielgruppe genau zu kennen und ihre Erwartungen, Bedürfnisse und Ziele zu verstehen. Nur so können Sie Inhalte im ersten sichtbaren Bereich platzieren, die wirklich relevant sind und zur Handlung motivieren. Gerne unterstützt Sie unsere Webdesign-Agentur bei Ihrem Vorhaben. Kontaktieren Sie uns noch heute!


 © Tobias Ehmer
© Tobias Ehmer 

Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!